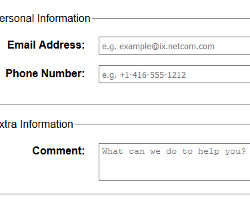
 Placeholder text is used quite a bit in modern HTML5 forms. It is not meant to replace form labels, but is intended to be a hint about the format of what the form field data should take. While checking the accessibility issues on a recent project, I noticed that placeholder text is sometimes indistinguishable with form field values when using certain screen reader/browser combinations. This post talks about how to work around this issue with just a little bit of JavaScript.
Placeholder text is used quite a bit in modern HTML5 forms. It is not meant to replace form labels, but is intended to be a hint about the format of what the form field data should take. While checking the accessibility issues on a recent project, I noticed that placeholder text is sometimes indistinguishable with form field values when using certain screen reader/browser combinations. This post talks about how to work around this issue with just a little bit of JavaScript.
Entries Tagged as 'Forms'
Accessible Form Placeholder Text
Tags: accessibility · Forms · Uncategorized
Cross Browser Styling of HTML5 Forms — Even In Older Browsers.
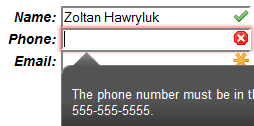
 I have updated my html5Widgets package (now called html5Forms.js) so developers can create great looking, easy-to-use forms that can validate each field as a user types. It also has updated validation widgets so older browsers can display error messages like native HTML5 Form implementations do, and even allows developers to style error message bubbles in all browsers even in browsers like Firefox that don’t allow it natively.
I have updated my html5Widgets package (now called html5Forms.js) so developers can create great looking, easy-to-use forms that can validate each field as a user types. It also has updated validation widgets so older browsers can display error messages like native HTML5 Form implementations do, and even allows developers to style error message bubbles in all browsers even in browsers like Firefox that don’t allow it natively.
Tags: CSS3 · Forms · HTML5 · Uncategorized
Cross Browser HTML5 Progress Bars In Depth
 As a web application developer, progress bars are great when you want to show the user that some action is happening, especially when it can take a long time. Creating them is easy with the HTML5
As a web application developer, progress bars are great when you want to show the user that some action is happening, especially when it can take a long time. Creating them is easy with the HTML5 <progress> tag. This article will discuss how this tag is rendered by default in all operating systems and browsers and how to style the progress tag with CSS, even in browsers that don’t officially support the it. It will also show some interesting examples using advanced CSS3 techniques.
Tags: CSS3 · Forms · gradients · HTML · HTML5 · Polyfills · progress
Fixing oninput in IE Using html5Widgets
 Even though
Even though onforminput is deprecated, oninput will allow developers to do dynamic calculations on forms with little JavaScript knowledge. Unfortunately, it doesn’t work in IE8 and lower, and there are some small bugs in IE9’s implementation when trying to delete characters inside a form field. So I implemented a fix for these issues with an update to my cross-browser HTML5 Forms polyfill, html5Widgets.
Tags: Events · Events · Forms · HTML · HTML5 · JavaScript · Polyfills · Uncategorized
Is onforminput Deprecated in HTML5 Forms? (And Why Should I Care Anyways?)
 The
The onforminput event has been stripped out of HTML5, and it makes me sad. This article will show examples of how it works, how you can use it today in browsers that don’t support it, and hopefully will also present a good case as to why it should be put back into the HTML5 specification. Should something this useful and easy-to-use be abandoned?
Tags: Events · Events · Forms · HTML · HTML5 · Polyfills
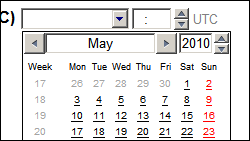
Creating Cross Browser HTML5 Forms Now, Using modernizr, webforms2 and html5Forms
 Next generation web forms using HTML5 is hard to do today due to spotty browser support. I demonstrate how a suite of JavaScript libraries can be used to help us use HTML5 Forms today.
Next generation web forms using HTML5 is hard to do today due to spotty browser support. I demonstrate how a suite of JavaScript libraries can be used to help us use HTML5 Forms today.
Tags: Forms · HTML5 · JavaScript · Polyfills
visibleIf – Dynamic and Complex Interactive Forms Using HTML5 Custom Data Attributes
One thing HTML5 forms can’t do is dynamically show and hide form elements according to the data that the user has already entered. My new library, visibleIf gives you a very easy way to do this using the HTML5 data- attributes.
Tags: Custom Data Attributes · Forms · JavaScript
 @zoltandulac
@zoltandulac
 @zoltandulac
@zoltandulac Zoltan Hawryluk
Zoltan Hawryluk