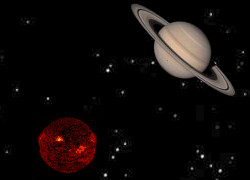
 It’s possible to super-impose dynamic HTML content on top of a photos using 3D transforms to give the appearance that it is part of the picture. However, using a combination of
It’s possible to super-impose dynamic HTML content on top of a photos using 3D transforms to give the appearance that it is part of the picture. However, using a combination of translate3d(), scale3d() and rotate3d() functions to do this is difficult. This article discusses how to use the matrix3d() CSS transform with the Matrix Construction Set to get pixel-perfect 3D transforms easily and without any knowledge of matrix arithmetic. It also discusses the differences between matrix() and matrix3d(), as well as what fallbacks to use for browsers that don’t support transforms.
Entries Tagged as 'transform'
Augment Photos With CSS3 matrix3d() Transforms
Tags: 3d · CSS · CSS3 · matrix · matrix3d · transform · transform3d · transform3d · Uncategorized
Animating Circular Paths Using CSS3 Animations.
 For the longest time I assumed that one couldn’t use CSS Transitions or animations to move DOM objects in anything but a straight path. Sure, a developer could use multiple keyframes to create a list of straight paths to simulate a curve, but I didn’t think one could just define a curve with just two keyframes. I was wrong. If you are coding for a modern web browser, then this is very doable!. This article will show you how it’s done in modern browsers, the math involved, and what to do with older versions of IE that don’t support CSS3 Animations.
For the longest time I assumed that one couldn’t use CSS Transitions or animations to move DOM objects in anything but a straight path. Sure, a developer could use multiple keyframes to create a list of straight paths to simulate a curve, but I didn’t think one could just define a curve with just two keyframes. I was wrong. If you are coding for a modern web browser, then this is very doable!. This article will show you how it’s done in modern browsers, the math involved, and what to do with older versions of IE that don’t support CSS3 Animations.
Tags: animation · animation · CSS · CSS3 · JavaScript · math · transform · transition
Cross-Browser Animated Image Masking (Even in IE) Using polyClip.js
 I first created polyClip.js so I could combine the lossy compression algorithm of JPEGs with the ability to have a transparent area that PNGs allow. The result works well in all browsers, but can polyClip.js be fast enough to change the clipping area on-the-fly and even animate it at reasonably fast speeds with CSS3-style transformations on the clipping areas. The answer is a resounding yes and it is really fast even in older IE as well. This article will discuss in doing this with polyClip and a related library, Silk.js to do battery friendly and CPU efficient HTML5 animations.
I first created polyClip.js so I could combine the lossy compression algorithm of JPEGs with the ability to have a transparent area that PNGs allow. The result works well in all browsers, but can polyClip.js be fast enough to change the clipping area on-the-fly and even animate it at reasonably fast speeds with CSS3-style transformations on the clipping areas. The answer is a resounding yes and it is really fast even in older IE as well. This article will discuss in doing this with polyClip and a related library, Silk.js to do battery friendly and CPU efficient HTML5 animations.
Tags: animation · canvas · HTML5 · Images · JavaScript · jQuery · requestAnimationFrame · transform
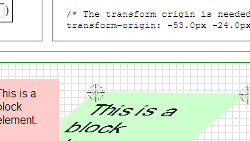
The CSS3 matrix() Transform for the Mathematically Challenged
 The CSS3
The CSS3 transform property can do some really cool things – with it, web designers can rotate, scale, skew and flip objects quite easily. However, in order for designers to have fine-grained, pixel level control over their transforms, the matrix() function is hard to beat. This post explains what it does and the math behind the code. It also includes a tool to help you create matrix() transforms easily using HTML5 Drag and Drop for the user interface and the Sylvester JavaScript library to do the mathematics needed to calculate the matrix values so you don’t have to (in case you have difficulties with math, or if you just are lazy and don’t want to be bothered).
Tags: CSS · CSS3 · Drag and Drop · math · transform
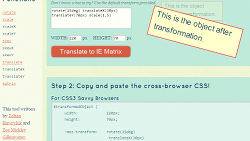
Using CSS3-Style Transforms in IE Without JavaScript
 The IE Transforms Translator will allow you do Cross Browser CSS3-style Transformations without using a JavaScript library like cssSandpaper.
The IE Transforms Translator will allow you do Cross Browser CSS3-style Transformations without using a JavaScript library like cssSandpaper.
Giving Challenged @font-face Fonts The Italics Makeover
 Have a font that doesn’t have an italics variant? Does your browser try to attempt to “obliquify” it (badly) or not do anything at all? There is a simple solution to this problem using CSS3 Transforms.
Have a font that doesn’t have an italics variant? Does your browser try to attempt to “obliquify” it (badly) or not do anything at all? There is a simple solution to this problem using CSS3 Transforms.
Tags: @font-face · CSS · CSS3 · Fonts · transform
cssSandpaper Now Supports transform: translate() and rgba() Gradients
In the first in a planned series of posts, I update cssSandpaper with new features. This week I add IE support for translate() support to CSS transforms and alpha channel support to linear gradients.
Tags: Color · CSS · CSS3 · IE Visual Filters · JavaScript · Polyfills · rgb/rgba · transform
Cross-Browser Animated CSS Transforms — Even in IE.
This is a follow-up article to my original CSS3 Transform article where I extend cssSandpaper to support scripting. Now you can animate Css3 Transforms (as well as gradients, opacities and box-shadows) in all browsers, including IE, without a lot of issues. Includes lots of neat examples.
Tags: CSS · CSS3 · gradients · IE Visual Filters · JavaScript · Polyfills · transform
Cross Browser CSS Transforms – even in IE
The CSS transform property allows developers to rotate, scale, and skew blocks of HTML via CSS. There are variants that work natively on all major browsers … except for IE. I created a new library, cssSandpaper, that implements CSS3 transforms (as well as gradients and box-shadows) in IE. It also allows developers to use one transform declaration, instead of three vendor-specific ones for Opera, Firefox and WebKit browsers.
Tags: box-shadow · CSS · CSS3 · gradients · IE Visual Filters · JavaScript · Polyfills · transform
 @zoltandulac
@zoltandulac
 @zoltandulac
@zoltandulac Zoltan Hawryluk
Zoltan Hawryluk