- cssSandpaper hides what IE is actually doing
- cssSandpaper styled objects can sometimes have a little FOUC (Flash of Unstyled Content)
- The effects won’t work with JavaScript turned off.
- “Why should I have my app load a script when I just want to do a few simple transformations?”
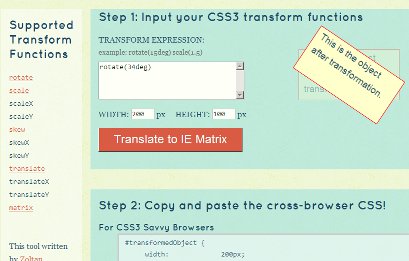
The IE Transforms Translator was created to address these issues. Simply type any valid CSS3 transform code into it, along with the width and height, and it will give you the equivalent IE Visual Filter CSS code. Now anyone will be able to use CSS3-style Transformations in their web pages without using any JavaScript code (the tool does, however, use CSS Sandpaper to generate the numbers that the Transform Translator uses in the IE specific CSS).
Are There Any Gotchas?
Before inserting any of the IE Visual Filter code into your work, you should look at the IE Transform Translator documentation which will explain the differences between CSS3 Transforms and the Matrix filter and how to overcome them.
What Does This Mean for cssSandpaper
Absolutely nothing — as a matter of fact, this tool was built using it. I just think it is a great idea to give developers different options.
Kudos
This tool would not have been possible without the collaboration of Zoe Mickley Gillenwater, who gave invaluable feedback on how the tool should work, came up with the tool’s front-end design and convinced me that the web development community would actually use such a tool (her new book, Stunning CSS3: A Project-based Guide to the Latest in CSS, will soon be at a bookstore near you). The Translator also uses code from Weston Ruter‘s webforms2 for browsers that don’t support HTML5 form validation, Dean Edwards’ IE7.js to fix some IE layout issues as well as Andrew Johnson’s Smooth Scroll Script.
Feedback Requested
Please give any feedback on the tool below. I hope this is useful to other web developers, and would love to know if any there are any features you feel it is lacking.
 @zoltandulac
@zoltandulac
 @zoltandulac
@zoltandulac Zoltan Hawryluk
Zoltan Hawryluk
13 responses so far
1 Martin
// Sep 16, 2010 at 12:06 pm
Martin
// Sep 16, 2010 at 12:06 pm
Hi Zoltan, great work but why not use CSS3 Pie? Seems to be far more superior. Whats the advantage of your solution?
Regards,
Martin
2 zoltan
// Sep 17, 2010 at 6:31 am
zoltan
// Sep 17, 2010 at 6:31 am
@Martin; I wasn’t aware that CSS3 Pie supported transform, but that could be I’ve been too focused on my own cssSandpaper script, which has for a while (in fact, it is what the Transforms Translator uses to do the transformation and generate the matrix code). While both of these solutions are great for supporting CSS3 transforms, both solutions require JavaScript, which some developers may want to use in all situations (e.g. to cut down on download time). This gives a viable alternative. It also explains how IE works and will give developers a way to explore how IE’s Visual Filters technology works, since they work quite differently than their CSS3 equivalents.
3 Thany
// Sep 21, 2010 at 6:04 pm
Thany
// Sep 21, 2010 at 6:04 pm
“Using CSS3-Style Transforms in IE Without JavaScript”
and
“The effects won’t work with JavaScript turned off.”
So which is it? WITH or WITHOUT javascript?
4 Joacim Boive
// Feb 18, 2011 at 5:30 am
Joacim Boive
// Feb 18, 2011 at 5:30 am
Brilliant!
Would LOOVE too see a similar tool to handle VML:
http://msdn.microsoft.com/en-us/library/bb250524(v=vs.85).aspx
With it we can have rounded borders, gradients, shadow etc.
Sure, we have CSS3Pie, DD_roundies etc but as you state the all rely on JS being available and hampers performance compared to inline VML.
Personally I prefer inline VML using Conditional Comments (so it will still validate) and then hide it all if the browser is anything else then IE using server side technology.
/J
5 zoltan
// Mar 5, 2011 at 4:03 pm
zoltan
// Mar 5, 2011 at 4:03 pm
I think you may have misread the article. Using IE Transform Translator, you don’t need Javascript to implement transforms in IE. On the other hand, my script cssSandpaper implements this via JavaScript. Choose which one you like better – now you have two options.
6 Ashwin
// Dec 9, 2011 at 4:14 am
Ashwin
// Dec 9, 2011 at 4:14 am
Amazing stuff!
7 James
// Aug 31, 2012 at 6:21 am
James
// Aug 31, 2012 at 6:21 am
this is just what I needed. Very grateful for making this tool, I hope it pays you back in fame and fortune. I am using it to understand how to make a javascript game engine work in ie < 9. Brilliant. again, thanks.
8 zoltan
// Aug 31, 2012 at 11:02 am
zoltan
// Aug 31, 2012 at 11:02 am
Frame! Fortune! Power! Sexy specimins of the whatever gender you prefer worshiping you from afar and up close! If you are looking for these and more … don’t become a web development blogger!
Seriously, though: if you are interested in how the
Matrixfilter, you should also read another article on this site, The CSS3 matrix() Transform for the Mathematically Challenged. After reading this keep in mind that:matrix(a, b, c, d, e, f)≈progid:DXImageTransform.Microsoft.Matrix(M11=a,M12=b,M21=c,M22=d,SizingMethod='auto expand');
Where ≈ means “kind of equivalent to”. The Matrix filter doesn’t have a constant transform origin, and you will have to compensate by moving the resultant transform using either
margin-topandmargin-leftortopandleft. It is a little fiddly, but once you get used to the gotchas of the Matrix filter, it really makes a difference in IE < 9.9 manfer
// Oct 11, 2012 at 9:14 am
manfer
// Oct 11, 2012 at 9:14 am
Do you have any documentation on how to calculate the margin-left, margin-top values to make IE8 rotation from center? I know how to calculate the matrix but sadly in IE<9 I don't know exactly from were the rotation is taking place, not from center for sure.
I noticed you add margin-left, margin-top values to correct that.
10 zoltan
// Oct 15, 2012 at 8:28 pm
zoltan
// Oct 15, 2012 at 8:28 pm
@manfer: It is best to look at the source code of cssSandpaper, which is what the IE Transform Translator uses to do the heavy lifting. The interesting bits are in the functions
getTransformedDimensions,getIEMatrixOffsetswhich is what the main functionsetMatrixFilteruses. Searching for these methods in the code will give you the information you need.I do understand these calculations are not obvious … it’s why Zoe and I created the IE Transform Translator in the first place. I can’t do these calculations in my head either. :-)
11 Vincent
// Dec 6, 2012 at 10:12 am
Vincent
// Dec 6, 2012 at 10:12 am
Thanks for this tool! Used it on 3 websites already, saved me a couple of hours.
12 Zion
// Nov 1, 2013 at 11:43 pm
Zion
// Nov 1, 2013 at 11:43 pm
Hi Zoltan
I would really love to know how to get my site to autoscale in IE, your code means i can scale the size of my site but how do i add autoscale function so that no matter what size monitor you open it on, it maintains the size of the browser, my site is 1920px X 1080px, so when ever someone opens it in IE they get this huge top left section of my site and have to try manually scale it down using zoom.
please any help
zion
13 zoltan
// Nov 22, 2013 at 2:43 pm
zoltan
// Nov 22, 2013 at 2:43 pm
Zion: I have tried what you are suggesting, and I don’t think I would recommend it. The Matrix filter, unlike CSS3 transforms, convert the original HTML into an image in memory, so when you scale up, it gets more “pixel-y”. Furthermore, the Matrix Filter uses an older version of the DirectX API (which is what the “DX” stands for in the CSS code), which is not as fast as the GPU acceleration most modern browsers use to make their transforms animate quickly.
Not exactly what you want to hear, but I don’t want to sell you on something that doesn’t work. :-)
Give Feedback
Don't be shy! Give feedback and join the discussion.
Please Note: If you are asking for help using the information on this page or if you are reporting a bug with the code featured here, please include a URL that shows the problem you are experiencing along with the browser/version number/operating system combination where the issue manifests itself. Without this information, I may not be able to respond.