Notes:
- This article was not rendering correctly in Firefox 4.x due to a change in how that browser handles MathML. This issue has now been fixed as of May 1, 2011.
- If you are not familar with 2D-Transforms, take a look at my other article Cross Browser CSS Transforms – even in IE

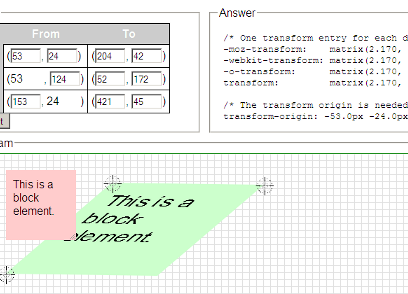
The Matrix Construction Set allows you to make a pixel perfect transformation by just dragging and dropping objects around.
The CSS3 transform property can do some really cool things - with it, web designers can rotate, scale, skew and flip objects quite easily. However, in order for deisgners to have fine-grained, pixel level control over their transforms, it would be really helpful to understand how the matrix() function works. With the matrix() function, designers can position and shape their transformations exactly where they want to.
The problem is, not many people actually understand what the numbers in the matrix filter actually mean. To solve this issue, I have created a tool, which I call the CSS3 Matrix Construction Set that can take any block-element, positioned anywhere on the page, transform it anywhere else on the page using the matrix() filter, and reveal the correct CSS code for this operation. Look at the tool now and if that is all you are interested in, you can stop there. However, if you what to know what the numbers in the matrix() function actually mean, and why you want such knowledge in the first place, read on. I'll try to explain this as simply as possible (and please feel free to use the feedback form if you have any opinions on how to make this article better).
Note: This tool works in all modern versions of Firefox, Sarari and Chrome. Although it is not usable in Opera (due to its lack of support for HTML5 drag and drop) the CSS code it produces in other browsers is usable in that browser. The tool also does not work in IE since neither that browser, nor my CSS3 polyfill library, cssSandpaper, support the transform-origin property. I hope to fix cssSandpaper to implement this in a future release, but in the meantime, please read the note at the end of this article for a workaround for this issue.
Matrices: Why Should I Care?
Matrices are to transforms like RGB hex codes are to colors: they are representations that are easy for computers to understand, but not human beings. Sure, web designers can use the rotate(), skew(), scale() and translate() functions to fulfill their transformation needs ... why should we bother with matrix() at all? There are a few cases when you may want to:
- Brevity:
- Using matrices, it is possible to represent a complex string of 2D transforms like this:
using one#object { transform-origin: 0 0; transform: rotate(15deg) translateX(230px) scale(1.5, 2.6) skew(220deg, -150deg) translateX(230px) }matrix()rule like this:#object { transform-origin: 0 0; transform: matrix(1.06, 1.84, 0.54, 2.8, 466px, 482px) }(Note: I have ignored the vendor-specific variants (e.g.
moz-transform, etc.) for the sake of brevity). - Pixel-Perfection:
- If you know exactly how you want your transformation to look, it'll take a bit of fiddling around to get it to look how you want using the other transform functions, and it may not be pixel perfect if you lack patience (like I do). However, using a tool like the Matrix Construction Set, you can place the transform exactly where you want (This is analogous to using a color wheel to choose RGB colors for you, instead of using keywords like
red,greenorpeachpuff). - JavaScript:
- Revealing an object's transform information using JavaScript's
getComputedStyle()function will yield amatrix()function in all current web browsers that support CSS3 transforms, even if it was rendered using other transform functions likerotate(). For example, the object below has been rotated 45° usingtransform: rotate(45deg):But this link, which shows the object's computed style will reveal that internally it stores aThis object has been rotated 45°matrix()function.
Ok, What Does The Markup Look Like?
The matrix() function takes 6 parameters in order for it to work:
#transformedObject {
-moz-transform: matrix(1.4488, -0.3882, 0.3882, 1.4489, 400px, -100px);
-webkit-transform: matrix(1.4488, -0.3882, 0.3882, 1.4489, 400, -100);
-o-transform: matrix(1.4488, -0.3882, 0.3882, 1.4489, 400, -100);
transform: matrix(1.4488, -0.3882, 0.3882, 1.4489, 400, -100);
}
Note the difference with the Firefox implementation of matrix() — the last two elements need the px units after it. For now, think of it is a difference in notation, but we'll explain why this is later.
But What Do The Numbers Mean?
In order to explain what they mean, I will have to define a few math-concepts here. Don't panic if you are mathematically challenged. These concepts are not that hard to understand, but there is a bit of explanation needed. Why should you torture yourself if you hate math?
- If you are a designer:
- Think of the stuff below as informational. If you use the Matrix Construction Set you won't need to calculate anything by hand (but wouldn't you want to have an idea what the numbers mean anyway?)
- If you are a JavaScript developer:
- This information will be invaluable when optimizing scripts that rely on transformation effects. Just try to understand the basic concepts here, and if you still need help, use the Sylvester JavaScript library to do the heavy lifting for you.
- If you want to be an über-geek:
- All those matrix jokes you hear at parties will suddenly start to make sense!

Finally you'll be able to understand why all the geeks at work find this XKCD comic so funny.
Terminology
Matrix
The easiest way to think of a matrix is as a group of numbers written in a rectangle or square. For our purposes, we will be dealing with 3x3 matrices, such as this one below:
That's nine numbers! So how come the CSS3 matrix() function only has six?
#transformedObject {
transform: matrix(1, 2, 3, 4, 5, 6);
}
For CSS3 2D transforms, we only deal with 3x3 matrices that have the two bottom-left numbers that are equal to zero, and the bottom-right value equal to 1. As a result, these two notations are equal:
matrix(1, 2, 3, 4, 5, 6) =
Dot Product
Next we are going to explain what a dot product is. At first, this may not seem like this is related to matrices at all, but I promise it does ... just read on and you'll understand why in no time. Trust me. :-)
Let's say you have two (x, y) points, and . The dot product of these two points (written · ) is what you get when you multiply the two x-coordinates, multiply the two y-coordinates, and then add them together:
· = 1x4 + 2x5 + 3x6 + 10x20 = 4 + 10 + 18 + 200 = 232
Got it? It's pretty simple, right? Note that when we write (x, y) co-ordinates like , we call a vector. Vector notation can be written horizontally, (e.g. ) or vertically (e.g. ). When using them in 2D transforms, we always add an extra co-ordinate with a number 1 at the end. So (20, 90) would be written or like in vector notation.
Multiplicatying a Matrix with a Vector
So, what does the dot product have to do with matrices? Well the idea of the dot product can also be extended to matrices. Let's say you need to multiply the following together:
So, How Does This Relate To CSS3 Transforms?
A transformation of an block using thematrix() function is done by multiplying the matrix with each of the corner-coordinates of the block which will give the corners of the new object when the transform-origin is set to 0 0. For example let's say you have an HTML element styled like this:
#transformedObject {
position: absolute;
left: 0px;
top: 0px;
width: 200px;
height: 80px;
transform: matrix(0.9, -0.05, -0.375, 1.375, 220, 20);
transform-origin: 0 0;
}
What is the end result? Well, first let's take a look at the object without the transform CSS:
When the browser applies the transform to this block, it takes the matrix and multiplies it to each of the corner coordinates. For example, taking the bottom-right corner, (200, 80) or , we get:
· = = =
· = = =
· = = =
Let's look at the results for the other three coordinates. For (200, 0):
· = =
For (0, 80) test:
And finally, for (0, 0):
· = =
Here is the result:
I don't expect anyone to calculate these by hand on a regular basis (I personally don't). But now you know what these numbers mean. :-)
What About Internet Explorer?
Although transform-origin doesn't work with IE, it is possible to generate the matrix in another browser and use cssSandpaper to generate the shape of the transform in that browser. In order to fix the positioning, one can use Paul Irish's conditional stylesheet fix to position that block manually in IE only (it is what I used on this page so that the matrix transform in my example above appeared correctly in IE). I hope to have transform-origin working in cssSandpaper soon so that it will be unnecessary to do this.
Other Interesting Facts About Matrices
- All the other CSS3 transform functions have equivalent matrix notation:
scale(a) scaleX(x) scaleY(y) translateX(x) translateY(y) translate(x,y) skewX(x) skewY(y) skew(x,y) rotate(θ) - A list of transforms in CSS3 like this:
is the same as multiplying the equivalent matrices together:#o1 { transform-origin: 0px 0px; transform: rotate(15deg) translateX(230px) scale(1.5); }· ·(I know, I didn't tell you how to multiply matrices together. Stephan Waner has written a good tutorial for matrix multiplication if you are interested.) - CSS3 2D-Transforms can only transform blocks into parallelograms. For example, it is impossible to transform a block into this shape:
In order to do this, one must use CSS3 3D Transforms. This is why the Matrix Construction Set only has three control points to drag around, not four. If you would like to see a version of the Matrix Construction Set to use
![irregular [Irregular Shape]](https://www.useragentman.com/blog/wp-content/uploads/2011/01/irregular.png)
matrix3d(), please let me know by leaving a comment below.
In Conclusion
I don't expect anyone to be an expert in matrix artithmetic after reading this article. But at least you know what those pesky numbers mean, and this information may become useful in the future.
Acknowledgments
- The MathML markup used to display the mathematical equations in this article were rendered by MathJax, an excellent open-source JavaScript library
- The equations on this Physics Forum post was quite helpful in the creation of the Matrix Construction Set.
- The Matrix Construction Set uses the Sylvester JavaScript library written by James Coglan for performing matrix calculations. It also used my own DragDropHelpers library to smooth out the different browser implementations of HTML5 Drag and Drop.
- A blog post that has a bunch of math equations on it may be scary for web designers. My apologies.
 @zoltandulac
@zoltandulac
 @zoltandulac
@zoltandulac Zoltan Hawryluk
Zoltan Hawryluk
46 responses so far
1 Ryan
// Jan 7, 2011 at 2:23 am
Ryan
// Jan 7, 2011 at 2:23 am
Your Mathjax script is just outputting a lot of [Math Processing Error] for me. Running Ubuntu 10.10, Chromium 9.0.597.42.
2 Steven Wittens
// Jan 7, 2011 at 7:47 pm
Steven Wittens
// Jan 7, 2011 at 7:47 pm
What surprises me is that articles like this do not emphasize the connection between the vectors formed by a matrix’s columns/rows and the transformation itself. The vectors represent the new position of the basis vectors (1,0) and (0,1) after multiplying left/right (for the 2D case). They act as a skeleton for the underlying space.
It’s the perfect way to explain matrix multiplication to visually oriented people, like designers.
4 zoltan
// Jan 8, 2011 at 2:19 pm
zoltan
// Jan 8, 2011 at 2:19 pm
@Steven: Great comment – it is quite true what you say about all the
matrix()articles on the subject and I agree that it would be great to show the relationship between the matrix and the actual transformation. In fact, I debated back and forth about how far I should go to explain the math behind the eye-candy, since my assumption is that a lot of designers don’t have a university mathematics background. After a lot of painful reading and re-reading of this article, I felt that it already had a lot of intimidating mathematical notation in it, and I didn’t want to overwhelm readers with a lot of concepts like “basis vectors”, “identity matrices” and “inverse matrices”. However, I do appreciate your point-of-view, since these and other algebra related topics can be useful when doing things like scripting transform animations, and I will keep it in mind when I update this article or when I write future posts on this topic. As a matter of fact, if you or any other readers are interested in articles covering topics related tomatrix()or CSS3 Transformations, please post more suggestions below. Also, if you or any other readers have read/written other articles on these topics, feel free to share links below as well.5 zoltan
// Jan 8, 2011 at 2:22 pm
zoltan
// Jan 8, 2011 at 2:22 pm
@Ryan: Thanks for the bug report. I’ll endeavor to fix this in a future edit of the article (I do use Ubuntu a lot, but the article seem to display well in latest version of Chrome, so there must be a small difference between these two browsers that causes this).
6 Joe T
// Jan 9, 2011 at 7:07 am
Joe T
// Jan 9, 2011 at 7:07 am
Thanks so much for taking the time to write this article. Thought it was clear, concise and informative.
Really appreciate it.
7 php/ajax
// Jan 9, 2011 at 7:07 am
php/ajax
// Jan 9, 2011 at 7:07 am
Thanks for sharing. Time to brush-up on my matrix calculations
8 Oli Studholme
// Feb 18, 2011 at 2:13 am
Oli Studholme
// Feb 18, 2011 at 2:13 am
Thanks for the nice tool. However, I don’t understand the form for entering numbers (From/To). Can you write it in list form (a, b, c, d, e, f), 3×3 matrix form
(a c e)
(b d f)
(0 0 1)
or add labels to the input fields please?
peace – oli
9 zoltan
// Feb 19, 2011 at 2:00 am
zoltan
// Feb 19, 2011 at 2:00 am
@Oli: The two numbers in each row of the “from” column correspond to the (x,y) co-ordinate of the upper left, upper right, and lower left corner of the red rectangle. The corresponding numbers in the “to” column correspond to the corners of the green parallelogram.
10 Hans Oksendahl
// Feb 28, 2011 at 7:42 pm
Hans Oksendahl
// Feb 28, 2011 at 7:42 pm
Thanks for the write up. I’ve found lots of information on the specs for different transformation matrix implementations (, ActionScript, etc…) but scant information on the math involved.
11 Timo
// Apr 9, 2011 at 9:26 am
Timo
// Apr 9, 2011 at 9:26 am
If on http://www.useragentman.com/matrix/ would be four corner drag, which ever block element could be transformed to any perspective. Could you Zoltan make such example?
I have used nowadays a script that make use of image pixel or vector points for four-corner-drag. The guality is as good as it can be. In vector images the quality is of course exellent.
Please test following swf. It takes glyph points of Times A-letter and when corners are dragged, original glyph points of undistorted figure are transferred to distorted figure points.
http://www.royalcomics.org/puhekupla/drag13.swf
The main calculation engine is here:
http://www.royalcomics.org/puhekupla/transferpoint.as
The only problem here is the performance, because the script has to calculate new points always when the mouse moves. The swf example of one letter is fast, but when there are hundred of letters, the performance is poor. If using CSS3 3D transform, we have no need to traverse through every pixel or point.
What do you think, could you make the four-corner-distort with CSS3 3D transform?
Where this is mainly needed: I’m coding a helper program to translate balloon texts of comics so that the translator can self add texts. Some texts are in perspective, so there is need to four-corner-distort. The current platform is Flash/Flex, but it seem that nowadays the CSS3 has much more power than three years ago.
12 Timo
// Apr 9, 2011 at 11:33 am
Timo
// Apr 9, 2011 at 11:33 am
The idea behind http://www.royalcomics.org/puhekupla/transferpoint.as perspective calculation script is here:
http://www.royalcomics.org/puhekupla/four_corner_distort.pdf
The text is in Finnish, but there is image of every step, so it will be easy to follow.
13 zoltan
// Apr 9, 2011 at 10:38 pm
zoltan
// Apr 9, 2011 at 10:38 pm
@Timo: Thank you so much for sending this my way. This is exactly what I have been looking for. I’m going to be looking at this the next few days and see if I could incorporate this into the Matrix Construction Set. You’re a star! :-)
14 Joe
// Jun 7, 2011 at 5:52 pm
Joe
// Jun 7, 2011 at 5:52 pm
Any word on the 3D construction set? That would be epic!
15 Reina Sweet
// Jun 28, 2011 at 2:20 pm
Reina Sweet
// Jun 28, 2011 at 2:20 pm
Thank you so much for the construction program and the information on matrix transformations!
I have a simple request for a change to the matrix editor, though:
Make the boxes partially transparent/reduce the opacity. It would be nice to see what is happening to each box when they happen to overlap.
16 Derek
// Jul 30, 2011 at 1:40 pm
Derek
// Jul 30, 2011 at 1:40 pm
It is too Mathematically Challenged to me.
17 Mel
// Sep 8, 2011 at 4:20 pm
Mel
// Sep 8, 2011 at 4:20 pm
Dude! This is awesome stuff–I’d love to see your explanation of matrix3d()!! :D
18 zoltan
// Sep 24, 2011 at 2:19 pm
zoltan
// Sep 24, 2011 at 2:19 pm
@Mel: You’ll be the first one to know if/when it is done. It’s tricky. :-/
19 SKhan
// Oct 31, 2011 at 11:33 am
SKhan
// Oct 31, 2011 at 11:33 am
Zoltan, Im one of those math challenge individuals and your article is so awesome, I’m interested in reading more now. Have subscribe to your RSS, look forward to learning much more from you. Cheers.
21 Pedro Carvalho
// Jan 19, 2012 at 3:24 pm
Pedro Carvalho
// Jan 19, 2012 at 3:24 pm
As Einstein once said (maybe not exactly, but as close to): “If you cannot write in a simple way about a subject, that’s because in fact you are unable to understand it.” Your explanation is simple and clear.
Just a tiny little correction: in the “Dot Product” section the sentence should be: “When using them in 2D transforms, we always ADD an extra co-ordinate with a number 1 at the end.” (Please note the word “ADD” is missing)
THANK YOU
22 Daniel
// Jan 20, 2012 at 9:02 am
Daniel
// Jan 20, 2012 at 9:02 am
I also want to learn about matrix3d through your clear explanations!
23 zoltan
// Jan 25, 2012 at 10:13 pm
zoltan
// Jan 25, 2012 at 10:13 pm
@Pedro: Oops … thanks for the correction and your feedback. Since I’ve written this post, it seems a lot more people have been interested in how
matrix()works, and I hope this post is as valuable to them as it has been to you. :-)24 Raul Miller
// May 4, 2012 at 3:07 pm
Raul Miller
// May 4, 2012 at 3:07 pm
I think your “translate” matrices under “interesting facts” are wrong.
I think they need “1”s on their diagonals. (Or, that fits what I see when I try using them.)
25 zoltan
// May 8, 2012 at 10:39 pm
zoltan
// May 8, 2012 at 10:39 pm
@Raul: Oops … totally right! Was a typo — thanks for pointing it out. Corrected.
26 Chris
// May 28, 2012 at 3:42 pm
Chris
// May 28, 2012 at 3:42 pm
Wow, what Revelations you have revealed to us, I’m totally Re-Loaded on all The Matrix information now…
…(lol – ooh so cheesy, sorry couldn’t resist)…
But seriously that’s a wonderfully helpful article that I’m very glad to have read and I really appreciate of you taking the time to write it! Though you’re right I don’t think I’ll be doing any of the maths ‘by hand’ but it’s handy to know what the number actually mean.
It’s always annoyed me that microsoft’s “filter: progid:DXImageTransform.Microsoft.Matrix( … );” property was so difficult to implement when the comparative CSS properties were so easy. Now you’ve helped to shed light on both the ‘old-skool’ and ‘nu-skool’ methods.
Thanks you very much!
27 Felix Marin
// Aug 5, 2012 at 4:54 am
Felix Marin
// Aug 5, 2012 at 4:54 am
Given a “CSS3 matrix” (a1, a2, a3, a4, a5, a6) and an initial point (xi, yi), the final point (xf, yf) is given by
(just two dimensions):
xf = a1 X xi + a3 X y + a5
yf = a2 X xi + a4 X y + a6
Let’s do it in JavaScript:
function finalPoint(CSS3Matrix,initialPoint)
{
var i=0,j=0,result=[CSS3Matrix[4],CSS3Matrix[5]];
while ( j<2 ) {
result[0]+=CSS3Matrix[i++]*initialPoint[j];
result[1]+=CSS3Matrix[i++]*initialPoint[j++];
}
return result;
}
EXAMPLE:
var m=[1,2,3,4,5,6]; // This is the CSS3 matrix
var pIni=[200,80]; // Initial Point
var pFinal=finalPoint(m,pIni); // Final Point
28 Felix Marin
// Aug 5, 2012 at 5:04 am
Felix Marin
// Aug 5, 2012 at 5:04 am
A litte misprint in xf and yf:
x should be xi
y should be yf
29 Lukia
// Aug 20, 2012 at 1:02 pm
Lukia
// Aug 20, 2012 at 1:02 pm
Great article, just what I looked for ! Thanks for all these explanations, I’m one of these Math-hater but a CSS-lover and I didn’t understand what these 3 numbers meant.
If you are always motivated to do the matrix3D tutorial, I’ll follow this ! (I try to make an animation of a door which opens. Done it but with a fake 3D perspective and effects… McGyver-style).
Thank you again !
30 ebiling
// Aug 23, 2012 at 5:46 am
ebiling
// Aug 23, 2012 at 5:46 am
Please note : whatever you have said above i can’t understand …
No never nothing
31 zoltan
// Aug 24, 2012 at 4:01 pm
zoltan
// Aug 24, 2012 at 4:01 pm
@ebiling: Legal Disclaimer: The author of this article makes no claim that said article will be understood all of the mathematically challenged. Best attempts is all that is promised. :-)
32 jan
// Oct 11, 2012 at 3:51 am
jan
// Oct 11, 2012 at 3:51 am
Through your blog I know CSS3 matrix calculation principle, thank you very much. But there are a few parameters of Matrix I don’t understand which in the bottom line of matrix mun ( 0 0 1 1 ),is these number is default or mean sth.
33 Johnbovril
// Nov 17, 2013 at 12:16 pm
Johnbovril
// Nov 17, 2013 at 12:16 pm
This is actually a really useful article. It has helped me to understand the arrangement of vector notation hugely. It falls down slightly at the end though – The section ‘So, How Does This Relate To CSS3 Transforms?’ is effectively backwards. It takes us from a fully made matrix(a,b,c,d,e,f) and shows how that means these corner coordinates. What would be better is to take some corner coords and go back the other way to arrive at a value suitable for your matrix(a,b,c,d,e,f). I will work it out! Or use the maths and some JS to make it calculate itself…
34 John
// Oct 7, 2014 at 3:12 pm
John
// Oct 7, 2014 at 3:12 pm
Nice refresher on some math I haven’t needed to use since high school!
35 Neil
// Oct 14, 2014 at 4:39 am
Neil
// Oct 14, 2014 at 4:39 am
A very useful article, concise and to the point. I was searching for the meaning behind the matrix numbers when all the property sheets I’ve seen assume you already know this. One read of this article and BAM! ..enlightenment!!
Thank you sir and much appreciation for linking the matrix construction set.
36 can ho chung cu
// Nov 26, 2014 at 3:38 am
can ho chung cu
// Nov 26, 2014 at 3:38 am
Thank you so much for the construction program and the information on matrix transformations!
37 Christopher
// Jan 24, 2015 at 11:49 pm
Christopher
// Jan 24, 2015 at 11:49 pm
I understood, I just didn’t understand why the numbers need to be multiplied they way they are. Good article, I’m already taking the plunge into Matrices, mind you, not fast, slowly :)
38 AlexK
// Mar 27, 2015 at 9:03 pm
AlexK
// Mar 27, 2015 at 9:03 pm
Used it for to make an effect of a falling shadow from a headline, purrfect!
div.shadow {
transform: matrix(1, 0.0, -1, -0.500, 50, 0); /* Standard syntax */
}
39 Parker
// Apr 7, 2015 at 12:01 pm
Parker
// Apr 7, 2015 at 12:01 pm
Hi I just wanted to point out some math errors in your examples. the two matrices one for (200, 0) and one for (0, 80 the final set should be 0×200+0×0+1×1
instead of 0×200+0×0+20×1 and for (0,80) it should be 0×0+0×80+1×1 instead of 0×0+0×80+20×1.
40 Kathy
// Apr 28, 2015 at 2:49 am
Kathy
// Apr 28, 2015 at 2:49 am
This is very interesting, but for the non-math person it would be good to see something in action after you set you matrix constructor. We have the matrix info, but not relative to any objects.
Thanks though. I’m a little more confused than I was about matrix, but I think closer to finding out what it actually is.
K
41 zoltan
// May 9, 2015 at 2:55 pm
zoltan
// May 9, 2015 at 2:55 pm
@Parker: Thanks for pointing out the mistake .. this typo has been corrected.
42 santosh
// Feb 25, 2016 at 11:04 am
santosh
// Feb 25, 2016 at 11:04 am
Very good explanation! thanks
44 Bart Nagel
// Mar 18, 2016 at 4:27 am
Bart Nagel
// Mar 18, 2016 at 4:27 am
Wonderful tool; thank you.
45 Rodolfo
// Feb 16, 2017 at 1:56 pm
Rodolfo
// Feb 16, 2017 at 1:56 pm
Nicely explained, thank you from Brazil!
46 Jyotirmoy Halder
// Jun 29, 2020 at 7:56 am
Jyotirmoy Halder
// Jun 29, 2020 at 7:56 am
Well explained. Thank you from Bangladesh.
Give Feedback
Don't be shy! Give feedback and join the discussion.
Please Note: If you are asking for help using the information on this page or if you are reporting a bug with the code featured here, please include a URL that shows the problem you are experiencing along with the browser/version number/operating system combination where the issue manifests itself. Without this information, I may not be able to respond.