Entries Tagged as 'accessibility'

A lot of people call people who can’t use inaccessible technology “disabled”. As someone who has a blind father and a deaf mother, I challenge the use of that word. If we make inaccessible digital experiences, we are disablers, and we need to change our ways.
[Read more »]
Tags: accessibility
 In the past, I have been an accessibility lead on a project that had videos with scenes that could potentially cause seizures. When I approached the video creators about these issues, they said they didn’t know how to fix these issues. When I created my own music video that had problematic sequences in them, however, I found that these issues are not really that hard to fix. This article shows that it’s not too hard and you can fix these problems in no time.
In the past, I have been an accessibility lead on a project that had videos with scenes that could potentially cause seizures. When I approached the video creators about these issues, they said they didn’t know how to fix these issues. When I created my own music video that had problematic sequences in them, however, I found that these issues are not really that hard to fix. This article shows that it’s not too hard and you can fix these problems in no time.
[Read more »]
Tags: accessibility · animation · Color · Uncategorized · video
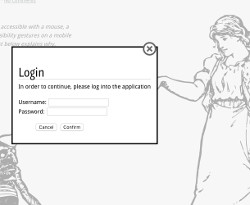
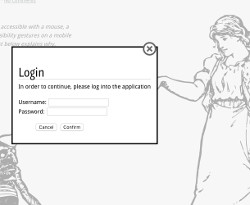
 Accessible modals aren’t hard to make, and you can make your modal dialogs accessible if you keep four simple requirements. Implementing them can be done easily by using the code examples in this blog post, where I use the HTML5
Accessible modals aren’t hard to make, and you can make your modal dialogs accessible if you keep four simple requirements. Implementing them can be done easily by using the code examples in this blog post, where I use the HTML5 <dialog> polyfill to do so. Read this article, and you can do the same with any modal dialog library/framework that you use today. This post includes a working demo and a video outlining how it works using both mobile and desktop screen readers.
[Read more »]
Tags: accessibility · dialog · HTML5 · modal role · Uncategorized
 Photosensitive Epilepsy should be a concern to anyone creating any type of animated media. As a matter of fact, in order to pass WCAG Level A, a web page cannot “contain anything that flashes more than three times in any one second period, or the flash is below the general flash and red flash thresholds”. Testing this requirement may seem a little daunting at first, but luckily there is a free tool called PEAT that web developers can use to test if their animations and videos can cause an epileptic attack. This blog post talks about how to use PEAT, what it’s limitations are, and how to work around them.
Photosensitive Epilepsy should be a concern to anyone creating any type of animated media. As a matter of fact, in order to pass WCAG Level A, a web page cannot “contain anything that flashes more than three times in any one second period, or the flash is below the general flash and red flash thresholds”. Testing this requirement may seem a little daunting at first, but luckily there is a free tool called PEAT that web developers can use to test if their animations and videos can cause an epileptic attack. This blog post talks about how to use PEAT, what it’s limitations are, and how to work around them.
[Read more »]
Tags: accessibility · animation · Color · Cygwin · Uncategorized
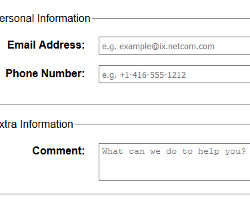
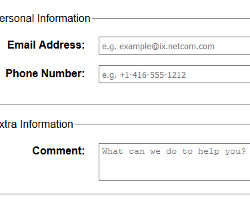
 Placeholder text is used quite a bit in modern HTML5 forms. It is not meant to replace form labels, but is intended to be a hint about the format of what the form field data should take. While checking the accessibility issues on a recent project, I noticed that placeholder text is sometimes indistinguishable with form field values when using certain screen reader/browser combinations. This post talks about how to work around this issue with just a little bit of JavaScript.
Placeholder text is used quite a bit in modern HTML5 forms. It is not meant to replace form labels, but is intended to be a hint about the format of what the form field data should take. While checking the accessibility issues on a recent project, I noticed that placeholder text is sometimes indistinguishable with form field values when using certain screen reader/browser combinations. This post talks about how to work around this issue with just a little bit of JavaScript.
[Read more »]
Tags: accessibility · Forms · Uncategorized
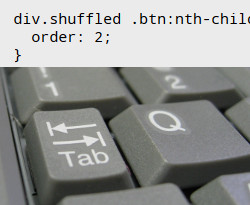
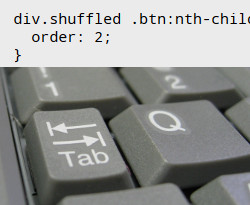
 Firefox, unlike every other browser on the planet, changes the way that keyboard navigation works in designs that use the CSS
Firefox, unlike every other browser on the planet, changes the way that keyboard navigation works in designs that use the CSS order property. Since a lot of developers use flexbox, this can create a lot of cross-browser accessibility issues. This article shows a fix for this problem using a small amount of Javascript.
[Read more »]
Tags: accessibility · CSS · flex-layout · order · Uncategorized
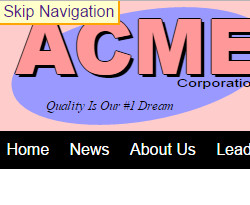
 One of the most common and straightforward accessible features of a web site is the “skip navigation” link. These links are intended to make it easier for users with screen readers to skip all the links in a webpage’s header navigation in order to read the content on the rest of the page. However, many developers don’t know all the tricks that are needed to use in order to implement one correctly. This article will go into this in depth.
One of the most common and straightforward accessible features of a web site is the “skip navigation” link. These links are intended to make it easier for users with screen readers to skip all the links in a webpage’s header navigation in order to read the content on the rest of the page. However, many developers don’t know all the tricks that are needed to use in order to implement one correctly. This article will go into this in depth.
[Read more »]
Tags: accessibility

 @zoltandulac
@zoltandulac
 @zoltandulac
@zoltandulac Zoltan Hawryluk
Zoltan Hawryluk In the past, I have been an accessibility lead on a project that had videos with scenes that could potentially cause seizures. When I approached the video creators about these issues, they said they didn’t know how to fix these issues. When I created my own music video that had problematic sequences in them, however, I found that these issues are not really that hard to fix. This article shows that it’s not too hard and you can fix these problems in no time.
In the past, I have been an accessibility lead on a project that had videos with scenes that could potentially cause seizures. When I approached the video creators about these issues, they said they didn’t know how to fix these issues. When I created my own music video that had problematic sequences in them, however, I found that these issues are not really that hard to fix. This article shows that it’s not too hard and you can fix these problems in no time.  Accessible modals aren’t hard to make, and you can make your modal dialogs accessible if you keep four simple requirements. Implementing them can be done easily by using the code examples in this blog post, where I use the HTML5
Accessible modals aren’t hard to make, and you can make your modal dialogs accessible if you keep four simple requirements. Implementing them can be done easily by using the code examples in this blog post, where I use the HTML5  Photosensitive Epilepsy should be a concern to anyone creating any type of animated media. As a matter of fact, in order to pass WCAG Level A, a web page cannot “contain anything that flashes more than three times in any one second period, or the flash is below the general flash and red flash thresholds”. Testing this requirement may seem a little daunting at first, but luckily there is a free tool called PEAT that web developers can use to test if their animations and videos can cause an epileptic attack. This blog post talks about how to use PEAT, what it’s limitations are, and how to work around them.
Photosensitive Epilepsy should be a concern to anyone creating any type of animated media. As a matter of fact, in order to pass WCAG Level A, a web page cannot “contain anything that flashes more than three times in any one second period, or the flash is below the general flash and red flash thresholds”. Testing this requirement may seem a little daunting at first, but luckily there is a free tool called PEAT that web developers can use to test if their animations and videos can cause an epileptic attack. This blog post talks about how to use PEAT, what it’s limitations are, and how to work around them. Placeholder text is used quite a bit in modern HTML5 forms. It is not meant to replace form labels, but is intended to be a hint about the format of what the form field data should take. While checking the accessibility issues on a recent project, I noticed that placeholder text is sometimes indistinguishable with form field values when using certain screen reader/browser combinations. This post talks about how to work around this issue with just a little bit of JavaScript.
Placeholder text is used quite a bit in modern HTML5 forms. It is not meant to replace form labels, but is intended to be a hint about the format of what the form field data should take. While checking the accessibility issues on a recent project, I noticed that placeholder text is sometimes indistinguishable with form field values when using certain screen reader/browser combinations. This post talks about how to work around this issue with just a little bit of JavaScript. Firefox, unlike every other browser on the planet, changes the way that keyboard navigation works in designs that use the CSS
Firefox, unlike every other browser on the planet, changes the way that keyboard navigation works in designs that use the CSS  One of the most common and straightforward accessible features of a web site is the “skip navigation” link. These links are intended to make it easier for users with screen readers to skip all the links in a webpage’s header navigation in order to read the content on the rest of the page. However, many developers don’t know all the tricks that are needed to use in order to implement one correctly. This article will go into this in depth.
One of the most common and straightforward accessible features of a web site is the “skip navigation” link. These links are intended to make it easier for users with screen readers to skip all the links in a webpage’s header navigation in order to read the content on the rest of the page. However, many developers don’t know all the tricks that are needed to use in order to implement one correctly. This article will go into this in depth.