 Animations made with
Animations made with requestAnimationFrame appear less jumpy and stuttery than those using setTimeout or jQuery.animate by ensuring that animation frames are generated at the most optimal times according to the CPU load, what the browser is doing, what the graphics card is doing, etc. Recently, I researched a bit about how it works, how different browsers behave with it, and how well browsers are at animating both Canvas and SVG. This article will be a brain dump of all I have learned so far. Some of what I discovered may surprise you.
Entries Tagged as 'Polyfills'
Cross Browser GPU Acceleration and requestAnimationFrame in Depth
Tags: canvas · HTML · HTML5 · jQuery · Polyfills · SVG · Uncategorized · VML · XML
Cross Browser HTML5 Progress Bars In Depth
 As a web application developer, progress bars are great when you want to show the user that some action is happening, especially when it can take a long time. Creating them is easy with the HTML5
As a web application developer, progress bars are great when you want to show the user that some action is happening, especially when it can take a long time. Creating them is easy with the HTML5 <progress> tag. This article will discuss how this tag is rendered by default in all operating systems and browsers and how to style the progress tag with CSS, even in browsers that don’t officially support the it. It will also show some interesting examples using advanced CSS3 techniques.
Tags: CSS3 · Forms · gradients · HTML · HTML5 · Polyfills · progress
Full CSS3 Text-Shadows — Even In IE
 While researching the possibilities of using text-shadows in IE, I noticed that there wasn’t any silver bullet that produced multiple CSS3-like text-shadows in IE. However, combining my cssSandpaper script with a refactored version of a text-shadowing script by Kazumasa Hasegawa, we can now have IE text-shadow goodness.
While researching the possibilities of using text-shadows in IE, I noticed that there wasn’t any silver bullet that produced multiple CSS3-like text-shadows in IE. However, combining my cssSandpaper script with a refactored version of a text-shadowing script by Kazumasa Hasegawa, we can now have IE text-shadow goodness.
Tags: ClearType · CSS · CSS3 · IE Visual Filters · JavaScript · Polyfills · text-shadow
Fixing oninput in IE Using html5Widgets
 Even though
Even though onforminput is deprecated, oninput will allow developers to do dynamic calculations on forms with little JavaScript knowledge. Unfortunately, it doesn’t work in IE8 and lower, and there are some small bugs in IE9’s implementation when trying to delete characters inside a form field. So I implemented a fix for these issues with an update to my cross-browser HTML5 Forms polyfill, html5Widgets.
Tags: Events · Events · Forms · HTML · HTML5 · JavaScript · Polyfills · Uncategorized
Is onforminput Deprecated in HTML5 Forms? (And Why Should I Care Anyways?)
 The
The onforminput event has been stripped out of HTML5, and it makes me sad. This article will show examples of how it works, how you can use it today in browsers that don’t support it, and hopefully will also present a good case as to why it should be put back into the HTML5 specification. Should something this useful and easy-to-use be abandoned?
Tags: Events · Events · Forms · HTML · HTML5 · Polyfills
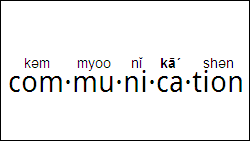
Cross Browser HTML5 Ruby Annotations Using CSS
 Ruby Characters, although used originally to help people read complicated Chinese and Japanese characters, can also be used to annotate all types of information to written text. This article shows how you can use it in browsers that support it, but also in ones that don’t using a simple stylesheet.
Ruby Characters, although used originally to help people read complicated Chinese and Japanese characters, can also be used to annotate all types of information to written text. This article shows how you can use it in browsers that support it, but also in ones that don’t using a simple stylesheet.
Tags: CSS · CSS3 · HTML · HTML5 · Internationalization · Polyfills · Ruby
Coding Colors Easily Using CSS3 hsl() Notation
 The seemingly impossible task of coming up with color codes off the top of your head can be done easily using CSS3’s
The seemingly impossible task of coming up with color codes off the top of your head can be done easily using CSS3’s hsl color notation. Read how you can use this “human-friendly” and how it can work in the few browsers that don’t support it natively.
Tags: Color · CSS · CSS3 · hsl/hsla · Polyfills
Creating Cross Browser HTML5 Forms Now, Using modernizr, webforms2 and html5Forms
 Next generation web forms using HTML5 is hard to do today due to spotty browser support. I demonstrate how a suite of JavaScript libraries can be used to help us use HTML5 Forms today.
Next generation web forms using HTML5 is hard to do today due to spotty browser support. I demonstrate how a suite of JavaScript libraries can be used to help us use HTML5 Forms today.
Tags: Forms · HTML5 · JavaScript · Polyfills
cssSandpaper Now Supports transform: translate() and rgba() Gradients
In the first in a planned series of posts, I update cssSandpaper with new features. This week I add IE support for translate() support to CSS transforms and alpha channel support to linear gradients.
Tags: Color · CSS · CSS3 · IE Visual Filters · JavaScript · Polyfills · rgb/rgba · transform
Cross-Browser Animated CSS Transforms — Even in IE.
This is a follow-up article to my original CSS3 Transform article where I extend cssSandpaper to support scripting. Now you can animate Css3 Transforms (as well as gradients, opacities and box-shadows) in all browsers, including IE, without a lot of issues. Includes lots of neat examples.
Tags: CSS · CSS3 · gradients · IE Visual Filters · JavaScript · Polyfills · transform
 @zoltandulac
@zoltandulac
 @zoltandulac
@zoltandulac Zoltan Hawryluk
Zoltan Hawryluk