 In the past, I have been an accessibility lead on a project that had videos with scenes that could potentially cause seizures. When I approached the video creators about these issues, they said they didn’t know how to fix these issues. When I created my own music video that had problematic sequences in them, however, I found that these issues are not really that hard to fix. This article shows that it’s not too hard and you can fix these problems in no time.
In the past, I have been an accessibility lead on a project that had videos with scenes that could potentially cause seizures. When I approached the video creators about these issues, they said they didn’t know how to fix these issues. When I created my own music video that had problematic sequences in them, however, I found that these issues are not really that hard to fix. This article shows that it’s not too hard and you can fix these problems in no time.
Entries Tagged as 'Technologies'
How to Fix Seizure Inducing Sequences In Videos.
Tags: accessibility · animation · Color · Uncategorized · video
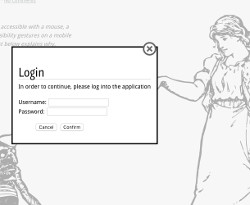
Creating Accessible HTML5 Modal Dialogs For Desktop and Mobile
 Accessible modals aren’t hard to make, and you can make your modal dialogs accessible if you keep four simple requirements. Implementing them can be done easily by using the code examples in this blog post, where I use the HTML5
Accessible modals aren’t hard to make, and you can make your modal dialogs accessible if you keep four simple requirements. Implementing them can be done easily by using the code examples in this blog post, where I use the HTML5 <dialog> polyfill to do so. Read this article, and you can do the same with any modal dialog library/framework that you use today. This post includes a working demo and a video outlining how it works using both mobile and desktop screen readers.
Tags: accessibility · dialog · HTML5 · modal role · Uncategorized
Using PEAT To Create Seizureless Web Animations
 Photosensitive Epilepsy should be a concern to anyone creating any type of animated media. As a matter of fact, in order to pass WCAG Level A, a web page cannot “contain anything that flashes more than three times in any one second period, or the flash is below the general flash and red flash thresholds”. Testing this requirement may seem a little daunting at first, but luckily there is a free tool called PEAT that web developers can use to test if their animations and videos can cause an epileptic attack. This blog post talks about how to use PEAT, what it’s limitations are, and how to work around them.
Photosensitive Epilepsy should be a concern to anyone creating any type of animated media. As a matter of fact, in order to pass WCAG Level A, a web page cannot “contain anything that flashes more than three times in any one second period, or the flash is below the general flash and red flash thresholds”. Testing this requirement may seem a little daunting at first, but luckily there is a free tool called PEAT that web developers can use to test if their animations and videos can cause an epileptic attack. This blog post talks about how to use PEAT, what it’s limitations are, and how to work around them.
Tags: accessibility · animation · Color · Cygwin · Uncategorized
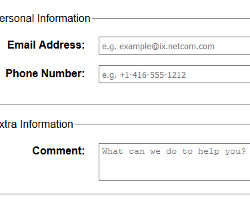
Accessible Form Placeholder Text
 Placeholder text is used quite a bit in modern HTML5 forms. It is not meant to replace form labels, but is intended to be a hint about the format of what the form field data should take. While checking the accessibility issues on a recent project, I noticed that placeholder text is sometimes indistinguishable with form field values when using certain screen reader/browser combinations. This post talks about how to work around this issue with just a little bit of JavaScript.
Placeholder text is used quite a bit in modern HTML5 forms. It is not meant to replace form labels, but is intended to be a hint about the format of what the form field data should take. While checking the accessibility issues on a recent project, I noticed that placeholder text is sometimes indistinguishable with form field values when using certain screen reader/browser combinations. This post talks about how to work around this issue with just a little bit of JavaScript.
Tags: accessibility · Forms · Uncategorized
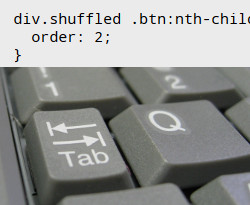
Flex Layout Fail: Fixing Firefox’s Keyboard Accessibility Bug With The CSS order Property
 Firefox, unlike every other browser on the planet, changes the way that keyboard navigation works in designs that use the CSS
Firefox, unlike every other browser on the planet, changes the way that keyboard navigation works in designs that use the CSS order property. Since a lot of developers use flexbox, this can create a lot of cross-browser accessibility issues. This article shows a fix for this problem using a small amount of Javascript.
Tags: accessibility · CSS · flex-layout · order · Uncategorized
Making Framework Agnostic Isomorphic Web Applications with Query Strings and HTML5 pushState
 Do you want the state of a web page to be rendered by both the client and the server side? Is having the state of a JavaScript rendered web page to be controlled by the page’s query string important to you? Is important for you to ensure that your page’s state can be shared correctly via email and social media? If you want all of this without being tied into any specific framework (e.g. React, jQuery, Angular, etc) and done using progressive-enhancement, read on.
Do you want the state of a web page to be rendered by both the client and the server side? Is having the state of a JavaScript rendered web page to be controlled by the page’s query string important to you? Is important for you to ensure that your page’s state can be shared correctly via email and social media? If you want all of this without being tied into any specific framework (e.g. React, jQuery, Angular, etc) and done using progressive-enhancement, read on.
Tags: Events · Events · forms · HTML5 · pushState
Augment Photos With CSS3 matrix3d() Transforms
 It’s possible to super-impose dynamic HTML content on top of a photos using 3D transforms to give the appearance that it is part of the picture. However, using a combination of
It’s possible to super-impose dynamic HTML content on top of a photos using 3D transforms to give the appearance that it is part of the picture. However, using a combination of translate3d(), scale3d() and rotate3d() functions to do this is difficult. This article discusses how to use the matrix3d() CSS transform with the Matrix Construction Set to get pixel-perfect 3D transforms easily and without any knowledge of matrix arithmetic. It also discusses the differences between matrix() and matrix3d(), as well as what fallbacks to use for browsers that don’t support transforms.
Tags: 3d · CSS · CSS3 · matrix · matrix3d · transform · transform3d · transform3d · Uncategorized
Fixing Cross-Browser Issues With CSS3 Viewport Units in IE9+ and Safari for iOS
 With viewport units, you can describe width, height, font-size and other CSS styles as percentages of the viewport width and height. There are, however, a few nasty gotchas when it comes to using them in iOS Safari and IE9 and 10. They also don’t always play nice in CSS3
With viewport units, you can describe width, height, font-size and other CSS styles as percentages of the viewport width and height. There are, however, a few nasty gotchas when it comes to using them in iOS Safari and IE9 and 10. They also don’t always play nice in CSS3 calc() statements and don’t work at all in IE Visual Filters. Using them in iframes can also be problematic. This post talks about how to work around these issues easily using a JavaScript buggyfill (not polyfill). I have used viewport units in production sites today, and now you can too, on any phone or device used in the wild today.
Tags: CSS · CSS3 · IE Visual Filters · math · viewport units
Animating Circular Paths Using CSS3 Animations.
 For the longest time I assumed that one couldn’t use CSS Transitions or animations to move DOM objects in anything but a straight path. Sure, a developer could use multiple keyframes to create a list of straight paths to simulate a curve, but I didn’t think one could just define a curve with just two keyframes. I was wrong. If you are coding for a modern web browser, then this is very doable!. This article will show you how it’s done in modern browsers, the math involved, and what to do with older versions of IE that don’t support CSS3 Animations.
For the longest time I assumed that one couldn’t use CSS Transitions or animations to move DOM objects in anything but a straight path. Sure, a developer could use multiple keyframes to create a list of straight paths to simulate a curve, but I didn’t think one could just define a curve with just two keyframes. I was wrong. If you are coding for a modern web browser, then this is very doable!. This article will show you how it’s done in modern browsers, the math involved, and what to do with older versions of IE that don’t support CSS3 Animations.
Tags: animation · animation · CSS · CSS3 · JavaScript · math · transform · transition
Cross-Browser Animated Image Masking (Even in IE) Using polyClip.js
 I first created polyClip.js so I could combine the lossy compression algorithm of JPEGs with the ability to have a transparent area that PNGs allow. The result works well in all browsers, but can polyClip.js be fast enough to change the clipping area on-the-fly and even animate it at reasonably fast speeds with CSS3-style transformations on the clipping areas. The answer is a resounding yes and it is really fast even in older IE as well. This article will discuss in doing this with polyClip and a related library, Silk.js to do battery friendly and CPU efficient HTML5 animations.
I first created polyClip.js so I could combine the lossy compression algorithm of JPEGs with the ability to have a transparent area that PNGs allow. The result works well in all browsers, but can polyClip.js be fast enough to change the clipping area on-the-fly and even animate it at reasonably fast speeds with CSS3-style transformations on the clipping areas. The answer is a resounding yes and it is really fast even in older IE as well. This article will discuss in doing this with polyClip and a related library, Silk.js to do battery friendly and CPU efficient HTML5 animations.
Tags: animation · canvas · HTML5 · Images · JavaScript · jQuery · requestAnimationFrame · transform
 @zoltandulac
@zoltandulac
 @zoltandulac
@zoltandulac Zoltan Hawryluk
Zoltan Hawryluk