“How can I make X accessible?” As an web accessibility specialist, I get this question all the time. Not only novices ask these questions; sometimes seasoned web developers like myself get stumped on how to make more complicated user experiences accessible. So I created Enable, a website that features how to fix common accessibility problems that web developers encounter. Not only does it handle beginner level questions but also more complicated questions. It also talks about automated tests and unit testing. Come find out how you can learn, as well as contribute, to Enable.
Entries Tagged as 'Uncategorized'
Introducing Enable: Accessible Web Components You Can Learn From
Tags: Uncategorized
R.I.P. Internet Explorer: A Hate Filled Love Letter
IE is dead. It should have died a long time ago (didn’t it die already). But I have nostalgia for that nightmarish piece of software because, ironically, it made people care about web standards. Think I’m wrong? Read on.
Tags: Uncategorized
How to Fix Seizure Inducing Sequences In Videos.
 In the past, I have been an accessibility lead on a project that had videos with scenes that could potentially cause seizures. When I approached the video creators about these issues, they said they didn’t know how to fix these issues. When I created my own music video that had problematic sequences in them, however, I found that these issues are not really that hard to fix. This article shows that it’s not too hard and you can fix these problems in no time.
In the past, I have been an accessibility lead on a project that had videos with scenes that could potentially cause seizures. When I approached the video creators about these issues, they said they didn’t know how to fix these issues. When I created my own music video that had problematic sequences in them, however, I found that these issues are not really that hard to fix. This article shows that it’s not too hard and you can fix these problems in no time.
Tags: accessibility · animation · Color · Uncategorized · video
How To Style Resized Text and Quickly Fix WCAG 1.4.4 Issues
 A lot of tech savvy people are over 35, which is the age when a lot of people normally lose sharpness in their vision. They use their browser’s text resize functionality in order to read pages with more ease, but a lot of sites break because designers and developers haven’t thought of this use case. Since this is a WCAG AA requirement, I made an easy-to-use fix that will save you a lot of time. This article gives the details.
A lot of tech savvy people are over 35, which is the age when a lot of people normally lose sharpness in their vision. They use their browser’s text resize functionality in order to read pages with more ease, but a lot of sites break because designers and developers haven’t thought of this use case. Since this is a WCAG AA requirement, I made an easy-to-use fix that will save you a lot of time. This article gives the details.
Tags: Uncategorized
Creating Accessible HTML5 Modal Dialogs For Desktop and Mobile
 Accessible modals aren’t hard to make, and you can make your modal dialogs accessible if you keep four simple requirements. Implementing them can be done easily by using the code examples in this blog post, where I use the HTML5
Accessible modals aren’t hard to make, and you can make your modal dialogs accessible if you keep four simple requirements. Implementing them can be done easily by using the code examples in this blog post, where I use the HTML5 <dialog> polyfill to do so. Read this article, and you can do the same with any modal dialog library/framework that you use today. This post includes a working demo and a video outlining how it works using both mobile and desktop screen readers.
Tags: accessibility · dialog · HTML5 · modal role · Uncategorized
Using PEAT To Create Seizureless Web Animations
 Photosensitive Epilepsy should be a concern to anyone creating any type of animated media. As a matter of fact, in order to pass WCAG Level A, a web page cannot “contain anything that flashes more than three times in any one second period, or the flash is below the general flash and red flash thresholds”. Testing this requirement may seem a little daunting at first, but luckily there is a free tool called PEAT that web developers can use to test if their animations and videos can cause an epileptic attack. This blog post talks about how to use PEAT, what it’s limitations are, and how to work around them.
Photosensitive Epilepsy should be a concern to anyone creating any type of animated media. As a matter of fact, in order to pass WCAG Level A, a web page cannot “contain anything that flashes more than three times in any one second period, or the flash is below the general flash and red flash thresholds”. Testing this requirement may seem a little daunting at first, but luckily there is a free tool called PEAT that web developers can use to test if their animations and videos can cause an epileptic attack. This blog post talks about how to use PEAT, what it’s limitations are, and how to work around them.
Tags: accessibility · animation · Color · Cygwin · Uncategorized
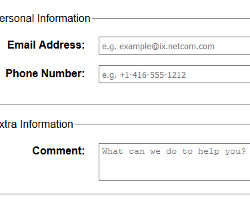
Accessible Form Placeholder Text
 Placeholder text is used quite a bit in modern HTML5 forms. It is not meant to replace form labels, but is intended to be a hint about the format of what the form field data should take. While checking the accessibility issues on a recent project, I noticed that placeholder text is sometimes indistinguishable with form field values when using certain screen reader/browser combinations. This post talks about how to work around this issue with just a little bit of JavaScript.
Placeholder text is used quite a bit in modern HTML5 forms. It is not meant to replace form labels, but is intended to be a hint about the format of what the form field data should take. While checking the accessibility issues on a recent project, I noticed that placeholder text is sometimes indistinguishable with form field values when using certain screen reader/browser combinations. This post talks about how to work around this issue with just a little bit of JavaScript.
Tags: accessibility · Forms · Uncategorized
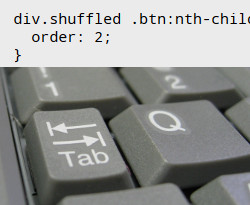
Flex Layout Fail: Fixing Firefox’s Keyboard Accessibility Bug With The CSS order Property
 Firefox, unlike every other browser on the planet, changes the way that keyboard navigation works in designs that use the CSS
Firefox, unlike every other browser on the planet, changes the way that keyboard navigation works in designs that use the CSS order property. Since a lot of developers use flexbox, this can create a lot of cross-browser accessibility issues. This article shows a fix for this problem using a small amount of Javascript.
Tags: accessibility · CSS · flex-layout · order · Uncategorized
How To Fix Transformed Text in HTML5 Canvas In Firefox For Windows
 The Firefox team has made some unique choices when rendering fonts in the Windows operating system. As a result, certain fonts under 16 pixels in size render really bad in HTML5 Canvas as well as CSS. This blog post shows how you can fix this issue and have clean, transformed typography in any OS.
The Firefox team has made some unique choices when rendering fonts in the Windows operating system. As a result, certain fonts under 16 pixels in size render really bad in HTML5 Canvas as well as CSS. This blog post shows how you can fix this issue and have clean, transformed typography in any OS.
Tags: Uncategorized
Creating Alpha Channel JPEGs Using SVG
 PNGs with alpha channels are great, but they can take up a lot of bandwidth. Alternative image formats such as JPEG-XR, JPEG 2000 and WEBP are more efficient, but they are not supported by FIrefox (and may never be). In comes a full cross-browser solution: SVG files that encapulate a JPEG with an alpha channel. This post will cover how to create these image files a number of different ways, and show how you can animate these images as well.
PNGs with alpha channels are great, but they can take up a lot of bandwidth. Alternative image formats such as JPEG-XR, JPEG 2000 and WEBP are more efficient, but they are not supported by FIrefox (and may never be). In comes a full cross-browser solution: SVG files that encapulate a JPEG with an alpha channel. This post will cover how to create these image files a number of different ways, and show how you can animate these images as well.
Tags: Uncategorized
 @zoltandulac
@zoltandulac
 @zoltandulac
@zoltandulac Zoltan Hawryluk
Zoltan Hawryluk