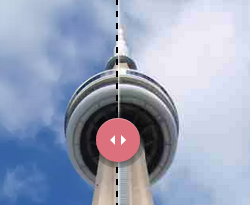
 It’s possible to super-impose dynamic HTML content on top of a photos using 3D transforms to give the appearance that it is part of the picture. However, using a combination of
It’s possible to super-impose dynamic HTML content on top of a photos using 3D transforms to give the appearance that it is part of the picture. However, using a combination of translate3d(), scale3d() and rotate3d() functions to do this is difficult. This article discusses how to use the matrix3d() CSS transform with the Matrix Construction Set to get pixel-perfect 3D transforms easily and without any knowledge of matrix arithmetic. It also discusses the differences between matrix() and matrix3d(), as well as what fallbacks to use for browsers that don’t support transforms.
Entries Tagged as 'Uncategorized'
Augment Photos With CSS3 matrix3d() Transforms
Tags: 3d · CSS · CSS3 · matrix · matrix3d · transform · transform3d · transform3d · Uncategorized
Using WEBP/JPEG 2000/JPEG-XR/APNG Now With Picturefill and Modernizr
 WEBP, JPEG 2000, JPEG-XR, APNG … these image formats have features that are not available in the traditional GIF/JPEG/PNG/SVG image stack, like animation, lossy compressions paired with alpha channels and better quality at higher compression levels. However, each browser seems to support only some of these formats. With the
WEBP, JPEG 2000, JPEG-XR, APNG … these image formats have features that are not available in the traditional GIF/JPEG/PNG/SVG image stack, like animation, lossy compressions paired with alpha channels and better quality at higher compression levels. However, each browser seems to support only some of these formats. With the <picture> element, along with the picturefill polyfill, you can use these great formats today while using the older formats for an old-fashioned fallback. This blog post will explain how to use picturefill or modernizr to use these formats, why you would want to use these image formats, and what tools you can use to generate them.
Tags: Uncategorized
Fixing Typography Inside of 2-D CSS Transforms
 If you’ve been using CSS3 Transforms, you have probably seen that sometimes, transformed text that is not spaced correctly, is rendered with jagged edges, and letters are placed correctly on the transformed baseline. Furthermore, transformed text becomes smoother when animating, but about a second after the animation stops, you’ll see it reverts back to its former jaggedy self. This effect is really pronounced in Windows, but also appears in Mac OS X and Linux browsers. What is a typography nut to do? In this article, I present three fixes to this issue using the CSS
If you’ve been using CSS3 Transforms, you have probably seen that sometimes, transformed text that is not spaced correctly, is rendered with jagged edges, and letters are placed correctly on the transformed baseline. Furthermore, transformed text becomes smoother when animating, but about a second after the animation stops, you’ll see it reverts back to its former jaggedy self. This effect is really pronounced in Windows, but also appears in Mac OS X and Linux browsers. What is a typography nut to do? In this article, I present three fixes to this issue using the CSS perspective, filter and outline properties.
Tags: Uncategorized
Better Web Typography With font-weight, Autohinting and font-feature-settings
 After playing around with the technology for the past two years, I have done research on how to improve the look and legibility of @font-face type. Faux-bolding and faux-italicizing (i.e. “obliquing”) can be easily avoided a lot more easily with new browsers (and in some cases, even older IE!). Fonts that look horrible in Windows can be improved with autohinting. And best of all, advanced features of OpenType fonts, like ligatures, alternative glyphs, and other character variations are almost in all the major browsers (Safari, the only holdout, will have it later this year). Let’s see how we can put this all into practice today.
After playing around with the technology for the past two years, I have done research on how to improve the look and legibility of @font-face type. Faux-bolding and faux-italicizing (i.e. “obliquing”) can be easily avoided a lot more easily with new browsers (and in some cases, even older IE!). Fonts that look horrible in Windows can be improved with autohinting. And best of all, advanced features of OpenType fonts, like ligatures, alternative glyphs, and other character variations are almost in all the major browsers (Safari, the only holdout, will have it later this year). Let’s see how we can put this all into practice today.
Tags: Uncategorized
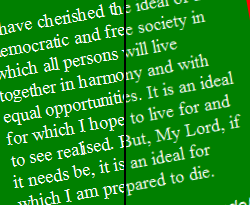
Cross-Browser SVG Text-Paths Without JavaScript — Even In Older IE.
 Designers have been using textpaths for years in print, but doing this on the web is a little tricky. SVG, which supports textpaths in modern browsers, is not supported by IE <= 8. Older IE does, however, support VML, another vector markup format that can do textpaths as well. After playing around, I found it is possible to put both on a web page and even code common CSS to style them — all without JavaScript. I’ll explain how we can layout and style textpaths in all browsers (including IE <= 8) as well as what a Bézier Curve is, and a bit of a code that will show how to push text on a path as well tween a textpath.
Designers have been using textpaths for years in print, but doing this on the web is a little tricky. SVG, which supports textpaths in modern browsers, is not supported by IE <= 8. Older IE does, however, support VML, another vector markup format that can do textpaths as well. After playing around, I found it is possible to put both on a web page and even code common CSS to style them — all without JavaScript. I’ll explain how we can layout and style textpaths in all browsers (including IE <= 8) as well as what a Bézier Curve is, and a bit of a code that will show how to push text on a path as well tween a textpath.
Tags: Uncategorized
How To Create SVG Paths Easily Using The GIMP
 When writing my blog post about Clicking Through Clipped Images Using CSS Pointer Events, SVG Paths and VML, I needed to create SVG paths. The problem is that they look so complicated and are not intuitive enough to produce by hand. However, I came across a cheap and simple way of creating SVG paths using the GIMP. People tell me I am also cheap and simple, so maybe that is why I love this solution so much (It takes only six simple steps!) So, for the rest of you like-minded people, I would like to share it this solution with you.
When writing my blog post about Clicking Through Clipped Images Using CSS Pointer Events, SVG Paths and VML, I needed to create SVG paths. The problem is that they look so complicated and are not intuitive enough to produce by hand. However, I came across a cheap and simple way of creating SVG paths using the GIMP. People tell me I am also cheap and simple, so maybe that is why I love this solution so much (It takes only six simple steps!) So, for the rest of you like-minded people, I would like to share it this solution with you.
Tags: Uncategorized
Clicking Through Clipped Images Using CSS Pointer Events, SVG Paths and VML
 In HTML documents, setting a DOM object’s pointer-event property to none will result in any mouse event to pass through that node to the nodes positioned underneath. This, along with SVG Paths and some VML fallbacks for IE, can be used to make some very interesting effects. This article covers how to do this in depth, along with some interesting gotchas in even modern browsers that affect performance. You’d be surprised what eye-candy you can produce today, in both older versions of Internet Explorer to the most modern mobile device.
In HTML documents, setting a DOM object’s pointer-event property to none will result in any mouse event to pass through that node to the nodes positioned underneath. This, along with SVG Paths and some VML fallbacks for IE, can be used to make some very interesting effects. This article covers how to do this in depth, along with some interesting gotchas in even modern browsers that affect performance. You’d be surprised what eye-candy you can produce today, in both older versions of Internet Explorer to the most modern mobile device.
Tags: Uncategorized
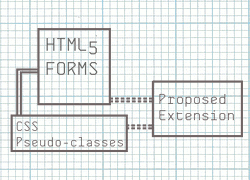
CSS3 Pseudo-Classes and HTML5 Forms: Their Limitations and a Possible Solution
 I have been playing around with HTML5 Forms for a while now, and one of my favorite parts of the HTML5 Forms spec is the use of CSS3 pseudo-classes to show the validation state of the form fields to the user. I believe these validation hints make a better user experience and makes the process of filling out the form less frustrating. However, I think there are some shortcomings in the existing psuedo-classes that produce these validation hints. I hope that this article will start a discussion for a possible solution that could be easily added to the CSS3 UI specification.
I have been playing around with HTML5 Forms for a while now, and one of my favorite parts of the HTML5 Forms spec is the use of CSS3 pseudo-classes to show the validation state of the form fields to the user. I believe these validation hints make a better user experience and makes the process of filling out the form less frustrating. However, I think there are some shortcomings in the existing psuedo-classes that produce these validation hints. I hope that this article will start a discussion for a possible solution that could be easily added to the CSS3 UI specification.
Tags: CSS3 · forms · HTML5 · psuedo-classes · standard proposal · Uncategorized
Cross Browser GPU Acceleration and requestAnimationFrame in Depth
 Animations made with
Animations made with requestAnimationFrame appear less jumpy and stuttery than those using setTimeout or jQuery.animate by ensuring that animation frames are generated at the most optimal times according to the CPU load, what the browser is doing, what the graphics card is doing, etc. Recently, I researched a bit about how it works, how different browsers behave with it, and how well browsers are at animating both Canvas and SVG. This article will be a brain dump of all I have learned so far. Some of what I discovered may surprise you.
Tags: canvas · HTML · HTML5 · jQuery · Polyfills · SVG · Uncategorized · VML · XML
A Developer I Admire — Walter Zorn
 In his recent blog post Developers We Admire, Paul Irish called out to the web development community to blog about the developers they found important and inspirational. My contribution to that list is the late Walter Zorn who created a JavaScript library that allowed developers to create simple 2D graphics at a time before canvas and SVG were practical technologies. He has been one of my role models and has shown me that awesome and seemingly impossible things are possible with a bit of JavaScript, a little creativity and a lot of testing.
In his recent blog post Developers We Admire, Paul Irish called out to the web development community to blog about the developers they found important and inspirational. My contribution to that list is the late Walter Zorn who created a JavaScript library that allowed developers to create simple 2D graphics at a time before canvas and SVG were practical technologies. He has been one of my role models and has shown me that awesome and seemingly impossible things are possible with a bit of JavaScript, a little creativity and a lot of testing.
Tags: Uncategorized
 @zoltandulac
@zoltandulac
 @zoltandulac
@zoltandulac Zoltan Hawryluk
Zoltan Hawryluk