When writing my blog post about Clicking Through Clipped Images Using CSS Pointer Events, SVG Paths and VML, I needed to figure out how to create SVG paths from scratch. The problem is that they look so complicated and are not intuitive enough to produce by hand. However, I came across a cheap and simple way of creating SVG paths using the GIMP. People tell me I am also cheap and simple, so maybe that is why I love this solution so much. So, for the rest of you like-minded people, I would like to share this with you. :-)
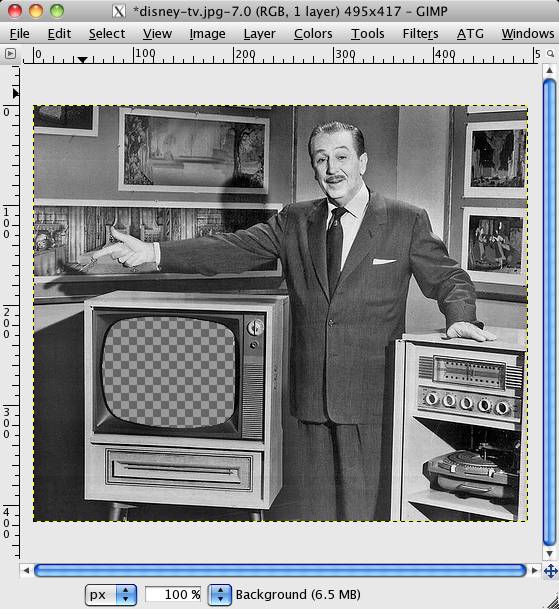
- Open the image you want to edit and use the select tools to remove parts of the image until you get the shape that you want to produce with your SVG path:

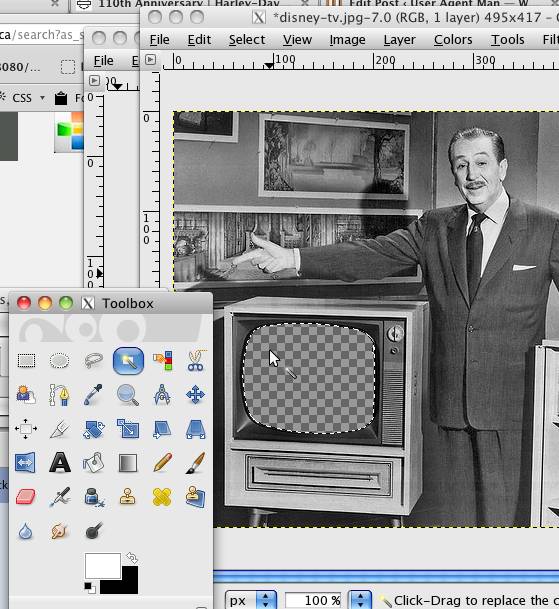
- Next use the magic wand to select all the areas that you just cut out.

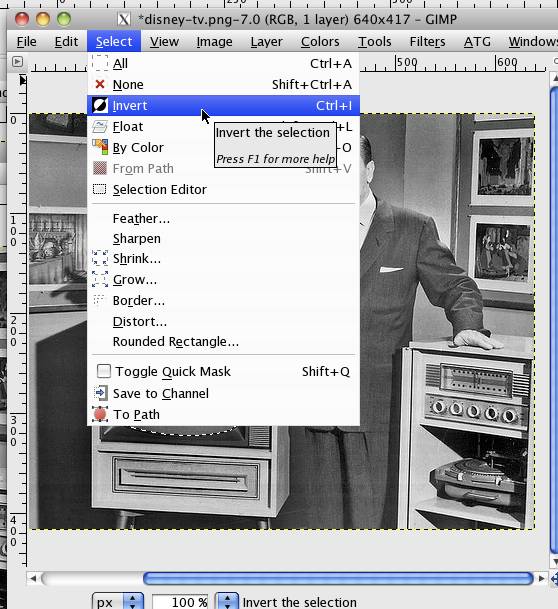
- Now go to the Invert item from the Select menu.

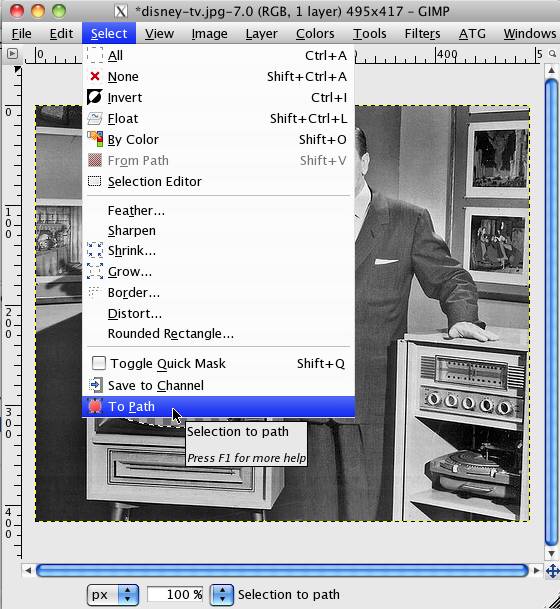
This will make the selection tool take the shape of the painted area, as opposed to the transparent area. - Now choose To Path from the Select menu.

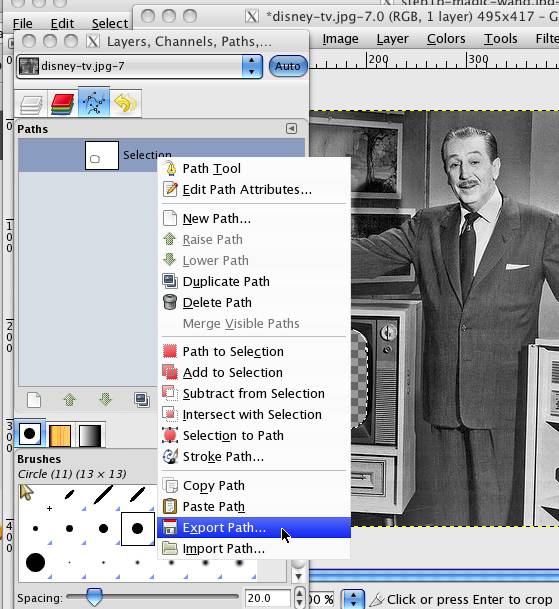
- In the Paths window, you will see a path has been created (it should be called Selection. Right click on the path and choose Export Path

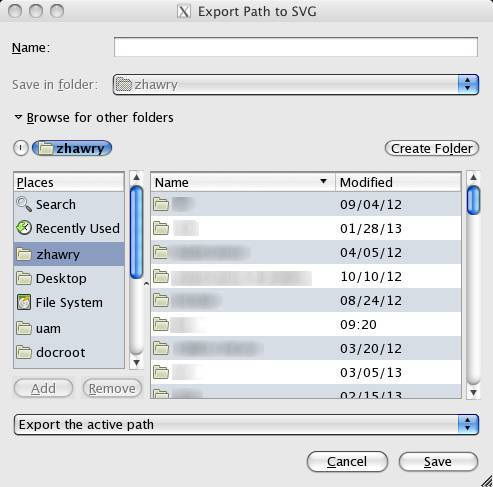
- Save the path on the filesystem.

If you have done this correctly, you’ll see this nice fresh snippet of SVG when you open up the file you just saved in a text editor:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20010904//EN"
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<svg xmlns="http://www.w3.org/2000/svg"
width="4.95in" height="4.17in"
viewBox="0 0 495 417">
<path id="Selection#4"
fill="none" stroke="black" stroke-width="1"
d="M 495.00,0.00
C 495.00,0.00 495.00,417.00 495.00,417.00
495.00,417.00 0.00,417.00 0.00,417.00
0.00,417.00 0.00,0.00 0.00,0.00
0.00,0.00 495.00,0.00 495.00,0.00 Z
M 81.18,219.39
C 75.28,224.66 73.26,233.55 71.61,241.00
68.81,256.26 68.66,271.70 71.61,287.00
72.76,294.37 74.47,301.98 79.68,307.70
85.29,313.85 91.52,314.81 99.00,316.73
99.00,316.73 126.00,321.96 126.00,321.96
126.00,321.96 134.00,321.96 134.00,321.96
134.00,321.96 144.00,323.00 144.00,323.00
156.04,323.14 168.13,322.58 180.00,320.39
187.27,319.04 193.58,317.17 198.20,310.91
202.27,305.40 200.54,300.30 201.28,294.00
201.28,294.00 202.00,244.00 202.00,244.00
201.98,234.15 201.61,228.06 192.91,221.85
187.58,218.04 176.56,216.51 170.00,215.41
153.07,212.57 126.99,210.70 110.00,212.28
101.11,213.56 88.05,213.25 81.18,219.39 Z" />
</svg>
Note the highlighted bit. This is an SVG path.
To see how I use these paths, take a look at my companion article Clicking Through Clipped Images Using CSS Pointer Events, SVG Paths and VML.
 @zoltandulac
@zoltandulac
 @zoltandulac
@zoltandulac Zoltan Hawryluk
Zoltan Hawryluk
6 responses so far
1 Tonttu
// May 3, 2013 at 4:20 am
Tonttu
// May 3, 2013 at 4:20 am
Nice to see a solution from you finally :)
I posted a comment with a similar solution using Inkscape in this blog post back in 2011, but you never published my comment: http://www.useragentman.com/blog/2011/10/29/clipping-jpeg-images-into-non-rectangular-polygons-using-polyclip-js/
I remember the coordinates not being pixel-perfect, though.
2 akshay
// Dec 3, 2013 at 8:27 am
akshay
// Dec 3, 2013 at 8:27 am
Simply good tutorial to use SVG with the help of GIMP tool. I am learning SVG so as to plot Geographic map with the help of SVG over Browser. Thanks.
3 donluismx
// Aug 18, 2015 at 5:22 pm
donluismx
// Aug 18, 2015 at 5:22 pm
Thanks, I work in linux and without asking too much to google, it gave me your gimp solution quickly and it works just fine.
4 zoltan
// Aug 18, 2015 at 8:11 pm
zoltan
// Aug 18, 2015 at 8:11 pm
@donluismx, @akshay: Your welcome! Glad this tutorial is of some help.
5 tanya
// Oct 24, 2015 at 7:53 am
tanya
// Oct 24, 2015 at 7:53 am
thank you :)
6 Ali
// Feb 24, 2016 at 10:13 pm
Ali
// Feb 24, 2016 at 10:13 pm
Thanks,
So perfect solution
Give Feedback
Don't be shy! Give feedback and join the discussion.
Please Note: If you are asking for help using the information on this page or if you are reporting a bug with the code featured here, please include a URL that shows the problem you are experiencing along with the browser/version number/operating system combination where the issue manifests itself. Without this information, I may not be able to respond.