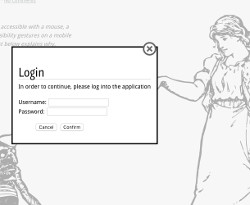
 Accessible modals aren’t hard to make, and you can make your modal dialogs accessible if you keep four simple requirements. Implementing them can be done easily by using the code examples in this blog post, where I use the HTML5
Accessible modals aren’t hard to make, and you can make your modal dialogs accessible if you keep four simple requirements. Implementing them can be done easily by using the code examples in this blog post, where I use the HTML5 <dialog> polyfill to do so. Read this article, and you can do the same with any modal dialog library/framework that you use today. This post includes a working demo and a video outlining how it works using both mobile and desktop screen readers.
Entries Tagged as 'HTML5'
Creating Accessible HTML5 Modal Dialogs For Desktop and Mobile
Tags: accessibility · dialog · HTML5 · modal role · Uncategorized
Making Framework Agnostic Isomorphic Web Applications with Query Strings and HTML5 pushState
 Do you want the state of a web page to be rendered by both the client and the server side? Is having the state of a JavaScript rendered web page to be controlled by the page’s query string important to you? Is important for you to ensure that your page’s state can be shared correctly via email and social media? If you want all of this without being tied into any specific framework (e.g. React, jQuery, Angular, etc) and done using progressive-enhancement, read on.
Do you want the state of a web page to be rendered by both the client and the server side? Is having the state of a JavaScript rendered web page to be controlled by the page’s query string important to you? Is important for you to ensure that your page’s state can be shared correctly via email and social media? If you want all of this without being tied into any specific framework (e.g. React, jQuery, Angular, etc) and done using progressive-enhancement, read on.
Tags: Events · Events · forms · HTML5 · pushState
Cross-Browser Animated Image Masking (Even in IE) Using polyClip.js
 I first created polyClip.js so I could combine the lossy compression algorithm of JPEGs with the ability to have a transparent area that PNGs allow. The result works well in all browsers, but can polyClip.js be fast enough to change the clipping area on-the-fly and even animate it at reasonably fast speeds with CSS3-style transformations on the clipping areas. The answer is a resounding yes and it is really fast even in older IE as well. This article will discuss in doing this with polyClip and a related library, Silk.js to do battery friendly and CPU efficient HTML5 animations.
I first created polyClip.js so I could combine the lossy compression algorithm of JPEGs with the ability to have a transparent area that PNGs allow. The result works well in all browsers, but can polyClip.js be fast enough to change the clipping area on-the-fly and even animate it at reasonably fast speeds with CSS3-style transformations on the clipping areas. The answer is a resounding yes and it is really fast even in older IE as well. This article will discuss in doing this with polyClip and a related library, Silk.js to do battery friendly and CPU efficient HTML5 animations.
Tags: animation · canvas · HTML5 · Images · JavaScript · jQuery · requestAnimationFrame · transform
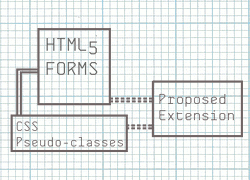
CSS3 Pseudo-Classes and HTML5 Forms: Their Limitations and a Possible Solution
 I have been playing around with HTML5 Forms for a while now, and one of my favorite parts of the HTML5 Forms spec is the use of CSS3 pseudo-classes to show the validation state of the form fields to the user. I believe these validation hints make a better user experience and makes the process of filling out the form less frustrating. However, I think there are some shortcomings in the existing psuedo-classes that produce these validation hints. I hope that this article will start a discussion for a possible solution that could be easily added to the CSS3 UI specification.
I have been playing around with HTML5 Forms for a while now, and one of my favorite parts of the HTML5 Forms spec is the use of CSS3 pseudo-classes to show the validation state of the form fields to the user. I believe these validation hints make a better user experience and makes the process of filling out the form less frustrating. However, I think there are some shortcomings in the existing psuedo-classes that produce these validation hints. I hope that this article will start a discussion for a possible solution that could be easily added to the CSS3 UI specification.
Tags: CSS3 · forms · HTML5 · psuedo-classes · standard proposal · Uncategorized
Cross Browser GPU Acceleration and requestAnimationFrame in Depth
 Animations made with
Animations made with requestAnimationFrame appear less jumpy and stuttery than those using setTimeout or jQuery.animate by ensuring that animation frames are generated at the most optimal times according to the CPU load, what the browser is doing, what the graphics card is doing, etc. Recently, I researched a bit about how it works, how different browsers behave with it, and how well browsers are at animating both Canvas and SVG. This article will be a brain dump of all I have learned so far. Some of what I discovered may surprise you.
Tags: canvas · HTML · HTML5 · jQuery · Polyfills · SVG · Uncategorized · VML · XML
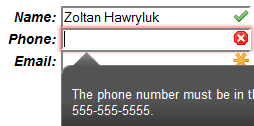
Cross Browser Styling of HTML5 Forms — Even In Older Browsers.
 I have updated my html5Widgets package (now called html5Forms.js) so developers can create great looking, easy-to-use forms that can validate each field as a user types. It also has updated validation widgets so older browsers can display error messages like native HTML5 Form implementations do, and even allows developers to style error message bubbles in all browsers even in browsers like Firefox that don’t allow it natively.
I have updated my html5Widgets package (now called html5Forms.js) so developers can create great looking, easy-to-use forms that can validate each field as a user types. It also has updated validation widgets so older browsers can display error messages like native HTML5 Form implementations do, and even allows developers to style error message bubbles in all browsers even in browsers like Firefox that don’t allow it natively.
Tags: CSS3 · Forms · HTML5 · Uncategorized
Cross Browser HTML5 Progress Bars In Depth
 As a web application developer, progress bars are great when you want to show the user that some action is happening, especially when it can take a long time. Creating them is easy with the HTML5
As a web application developer, progress bars are great when you want to show the user that some action is happening, especially when it can take a long time. Creating them is easy with the HTML5 <progress> tag. This article will discuss how this tag is rendered by default in all operating systems and browsers and how to style the progress tag with CSS, even in browsers that don’t officially support the it. It will also show some interesting examples using advanced CSS3 techniques.
Tags: CSS3 · Forms · gradients · HTML · HTML5 · Polyfills · progress
Clipping JPEG Images Into Non-Rectangular Polygons Using polyClip.js
 Up until now, if a developer needed to clip an image in a non-rectangular shape, it was necessary to save the image as a PNG with an alpha channel. If the image is a photograph, the file-size balloons up to unacceptable levels. My new library, polyClip.js, allows developers to clip these images using photograph friendly JPEGs instead. This article guides you step by step on how to use it yourself.
Up until now, if a developer needed to clip an image in a non-rectangular shape, it was necessary to save the image as a PNG with an alpha channel. If the image is a photograph, the file-size balloons up to unacceptable levels. My new library, polyClip.js, allows developers to clip these images using photograph friendly JPEGs instead. This article guides you step by step on how to use it yourself.
Tags: canvas · HTML5 · Images · JavaScript · jQuery · Uncategorized · VML
Fixing oninput in IE Using html5Widgets
 Even though
Even though onforminput is deprecated, oninput will allow developers to do dynamic calculations on forms with little JavaScript knowledge. Unfortunately, it doesn’t work in IE8 and lower, and there are some small bugs in IE9’s implementation when trying to delete characters inside a form field. So I implemented a fix for these issues with an update to my cross-browser HTML5 Forms polyfill, html5Widgets.
Tags: Events · Events · Forms · HTML · HTML5 · JavaScript · Polyfills · Uncategorized
Is onforminput Deprecated in HTML5 Forms? (And Why Should I Care Anyways?)
 The
The onforminput event has been stripped out of HTML5, and it makes me sad. This article will show examples of how it works, how you can use it today in browsers that don’t support it, and hopefully will also present a good case as to why it should be put back into the HTML5 specification. Should something this useful and easy-to-use be abandoned?
 @zoltandulac
@zoltandulac
 @zoltandulac
@zoltandulac Zoltan Hawryluk
Zoltan Hawryluk