When talking about Ruby Annotations, I don’t mean Ruby on Rails, or anything related to the Ruby programming language. I am talking about ruby characters which are used to annotate text with supplementary information. For example if some readers wouldn’t know what the term “WWW” means, we can use ruby annotations to help them out like this:
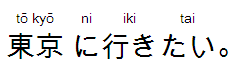
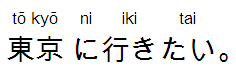
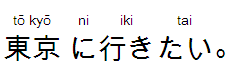
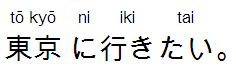
The ruby base (in this case “WWW”) is annotated by ruby text (“World Wide Web”). In this case, the ruby text appears in a small font-size above the base. Traditionally, ruby annotations have been used in Chinese, Korean and Japanese text-books to help students of those languages sound out more complicated characters:
In the text above, the ruby base is written in Kanji, many of which are only readable by Japanese with a high-school education. The ruby text is written in Hiragana, which all Japanese grade-schoolers can understand.
I can hear you saying to yourself “Who cares? I’m not Japanese! I can’t read any of it!”. Ruby annotations can also be used to help those who don’t speak the language at all. An author can use ruby to help English speakers pronounce Japanese …
.. or, for that matter, any other language, like Ukrainian.
It can also allow an author to give translations on top of foreign words.
But I Have a Hard Enough Time With English!
Ruby text can also be used for help foreign students pronounce English words that may difficult to read:
It can be also be used to help English speakers read intimidating Eastern European surnames transliterated into English:
(An aside note to telemarketers: if you call my home and ask my to speak to “Mister Have —- um — uk” , “Mister Hawww — ahh — uhhh” or especially “Mr. Zoltar”, I will hang up immediately. If you actually pronounce my name correctly, I’ll give you at least five minutes of my time. I mean it.)
Okay, how is this coded?
Let’s take a look at the markup of the above example:
My name is Zoltan <ruby> <rb>Hawryluk</rb> <rp> (</rp> <rt>how-real-luke</rt> <rp>) </rp> </ruby>
Let’s break down what each of these tags do:
| Tag | Name | Function |
|---|---|---|
<ruby>
|
Ruby Tag | Used to specify a Ruby Annotation. |
<rb>
|
Ruby Base Tag | Used to specify the text that is to be annotated. |
<rt> |
Ruby Text | The actual ruby text, which contains the actual annotation. By default, it appears above the actual text. |
<rp> |
Ruby Parenthesis | These are displayed to browsers that cannot display ruby text, and permits graceful degradation. It also allows the text to be copied and pasted into another document without the formatting. |
To illustrate the last point about the <rp> tag, copy and paste the following ruby text into notepad, vi or any other plain text editor:
You will see the following in your text editor:
My name is Zoltan Hawryluk (pronounced: how-real-luke).
This is because the of how the <rp> tags are defined:
My name is Zoltan <ruby><rb>Hawryluk</rb><rp> (pronounced: </rp><rt>how-real-luke</rt><rp>)</rp>
Browser Support
So what browsers support these tags? Originally, the <ruby> tag was a proprietary Microsoft tag that worked in IE 5+. Since then it has become a part of HTML5 and WebKit based browsers like Safari and Chrome now support it as well. In order for Firefox and Opera to join the party, I remixed a stylesheet developed for Prince XML by George Chavchanidze of Opera Software. Below are some screenshots of how the ruby text looks in the various browsers with or without the stylesheet.
| With stylesheet set | Without stylesheet set | |
|---|---|---|
| IE 6.0+ |  |
 |
| Firefox 3.6+ |  |
 |
| Safari 5.0+ |  |
 |
| Chrome 7.0+ |  |
 |
| Opera 10.63+ |  |
 |
Download the stylesheet used in the examples on this page
I took George’s excellent work and added a few additional features:
- It tells IE to ignore the Firefox and Opera styles (since they don’t look so good in IE)
- It makes the font size smaller in Chrome and Safari (a personal preference).
- It sets the
<ruby>tag’sruby-alignCSS property tocenter, so that IE mimics the way the WebKit browser display ruby text by default (IE’s default seems to bedistribute-letter, which looks horrible in a lot of situations).
Also note that without the stylesheet, the ruby text gracefully degrades in Firefox and Opera, so it is still readable, and illustrates the usefulness of the <rp> tags. This stylesheet occasionally cause some unusual rendering in some older browsers (such as Safari 4.0 for Mac), but on the whole it does a pretty good job.
Note that in order to make the stylesheet set to work correctly, you must replace the <body> tag with this variation of Paul Irish’s Conditional CSS design pattern:
<!--[if lt IE 7 ]> <body class="ie6"> <![endif]--> <!--[if IE 7 ]> <body class="ie7"> <![endif]--> <!--[if IE 8 ]> <body class="ie8"> <![endif]--> <!--[if IE 9 ]> <body class="ie9"> <![endif]--> <!--[if (gt IE 9)]><body class="modern"> <![endif]--> <!--[!(IE)]><!--> <body class="notIE modern"> <!--<![endif]-->
Using this declaration of the <body> blocks the Firefox and Opera styles in IE.
Advanced Ruby Annotations
Using the stylesheet, it is possible to also break ruby text into parts (e.g. syllables) without using a separate <ruby> tag for each part. This is done with the <rbc> (ruby base container) and <rtc> (ruby text container). Here is an example:
Although Internet Explorer does not understand these new tags, it does degrade gracefully. Here is a comparison of how IE renders the above and how Firefox does.
| Firefox 3.6 | Internet Explorer 6+ |
|---|---|
![[Screenshot of rbc/rtc tag example in Firefox]](https://www.useragentman.com/blog/wp-content/uploads/2010/10/containerFirefox.png) |
![[Screenshot of rbc/rtc tag example in IE]](https://www.useragentman.com/blog/wp-content/uploads/2010/10/containerExplorer.png) |
Here is the code that generated the example above.
<ruby class="syllables unicodeRubyText"> <rbc> <rb>com</rb><rb>mu</rb><rb>ni</rb><rb>ca</rb><rb>tion </rb> </rbc> <rp> (</rp> <rtc> <rt>kəm</rt><rt>myoo</rt><rt>nĭ</rt><rt><strong>kā</strong></rt><rt>shən</rt> </rtc> <rp>) </rp> </ruby>
Note that the <ruby> tag is a member of the classes syllables and unicodeRubyText, which are defined in the stylesheet. The syllables class tells the browser to separate the ruby base text into syllables, separated by the “Interpunct” symbol, while the unicodeRubyText tells the browser to render the ruby text with a Unicode font, so that the pronunciation symbols are printed correctly (it seems that this is only a requirement in Explorer, since the other browsers handle this automatically).
Here is a rundown of these advanced tags:
| Tag | Name | Function |
|---|---|---|
<rbc>
|
Ruby Base Container | Contains a list of <rb> tags. This list is usually separated into syllables or some other logical order to make the text easier to read. |
<rtc>
|
Ruby Text Container | Contains a list of <rt> tags. Each <rt> tag in this list corresponds to the respective <rb> tag in the <rtc> list. |
Unfortunately, there is a bug in older WebKit browsers that gives very strange results. Here are screen shots of the above code as viewed in Chrome 7.0 for Windows, with and without my stylesheet:
| Chrome 7.0 Windows (with stylesheet) | Chrome 7.0 Windows (without stylesheet) |
|---|---|
![[Screenshot of rbc/rtc tag example in Chrome 7.0 With My Stylesheet]](https://www.useragentman.com/blog/wp-content/uploads/2010/10/containerChromeWithStylesheet.png) |
![[Screenshot of rbc/rtc tag example in Chrome 7.0 Without My Stylesheet]](https://www.useragentman.com/blog/wp-content/uploads/2010/10/containerChromeWithoutStylesheet.png) |
This bug appears in Safari 4.x and lower and the current version of Chrome (7.0), for both Windows and Mac. Since this has been fixed in Safari 5.0, I am assuming that this will be fixed in the next version of Chrome as well.
Ruby CSS3 Properties
There are three main CSS3 properties that can be used today … but in Internet Explorer only. Here are a list of them, along with additional properties that the W3C put in their recommendation back in 2001.
| Property Name | Description | Support | More Info |
|---|---|---|---|
ruby-align |
Affects the horizontal alignment of the Ruby Text with respect to the ruby base. Default value is auto (which is the same as center). Other values are left, right, as well as distribute-letter, distribute-space, line-edge, start and end. |
left, right, as well as distribute-letter, distribute-space, line-edge work in IE5+. |
|
ruby-overhang |
Affects how the ruby text will “hang” over the ruby base if the ruby-text is wider than the ruby-base. Valid values are auto, none, whitespace, start and end. |
auto, none and whitespace work in IE 5+ |
|
ruby-position |
Indicates where ruby text should appear relative to the base text. Default is before. Other values are after (which makes it appear underneath the text), inline, left and right. | Only
Hopefully the other browsers will support these eventually.
And So, In Conclusion …
Here is a quick recap of the various things you should keep in mind when using Ruby Text:
- Firefox 3.6 and Opera 10.x need the stylesheet in order to show ruby text correctly.
- Recent versions of Safari and Chrome don’t need it, but using the stylesheet won’t harm the display of simple ruby text.
- IE doesn’t need the styleheet, but if you use the stylesheet to ensure cross-browser display of ruby text, you must use the special body tag declaration above.
<rbc>and<rtc>are not recognized in any version of IE, but they will degrade gracefully.- Ruby text inside of
<rtc>tags doesn’t look right in Chrome 7 or Safari 4. Since they do show up right in Safari 5, I assume/hope this will be fixed in the next version of Chrome. - The advanced CSS3
ruby-properties, such asruby-align,ruby-overhangandruby-positionare only supported by IE5+.
Additional Reading
- [MS-RUBY]: Internet Explorer Ruby Annotation Standards Support Document from the MSDN Web Site.
- Ruby Rendering in WebKit from the Surfin’ Safari Blog archive
- The W3C Recommendation document for Ruby Annotations, dated 31 May 2001 with corrections made on 25 June 2008
- The W3C CSS3 Rub Module Working Draft dated 14 May 2003.. There is also an editor’s copy dated 04 March 2010.
- XHTML Ruby in Prince, the forum thread where the original stylesheet was developerd. Great to see as a reference.
 @zoltandulac
@zoltandulac
 @zoltandulac
@zoltandulac Zoltan Hawryluk
Zoltan Hawryluk
9 responses so far
1 Chibiricky
// Nov 1, 2010 at 10:46 am
Chibiricky
// Nov 1, 2010 at 10:46 am
Thank you very much for the very useful information!
3 Richard Fink
// Nov 24, 2010 at 10:28 am
Richard Fink
// Nov 24, 2010 at 10:28 am
As a guy who worked on IE-only intranets from 1998 to 2003, I was vaguely aware of Ruby text but until your article, I never stopped to ask exactly what the heck it was, what it did, and how it worked.
Thanks! I love consciousness-raisers like this. And English speakers have got to start climbing out of their Latin-centric sandboxes a bit ’cause the latest specs are putting THE WORLD back into the WORLD WIDE WEB.
(BTW – I’m out of the USA right now with my usual email server giving me trouble on outbound. Have to use an alternate readableweb.com account. Keep an eye on your junk mail folder.)
Regards,
Rich
5 Oli Studholme
// Feb 18, 2011 at 1:59 am
Oli Studholme
// Feb 18, 2011 at 1:59 am
I think you mean Chrome 7.0+ not Safari 7.0+ in your browser support table ;)
You might enjoy this article too: http://html5doctor.com/ruby-rt-rp-element/
HTH
peace – oli
6 zoltan
// Feb 19, 2011 at 2:02 am
zoltan
// Feb 19, 2011 at 2:02 am
@Oli: Thanks for pointing out my typo. Much appreciated.
7 Dom
// Aug 23, 2011 at 9:49 pm
Dom
// Aug 23, 2011 at 9:49 pm
Thanks so much for your article, it was very enlightening and I enjoyed learning from it.
8 Nur Mohammad
// Aug 15, 2012 at 4:04 pm
Nur Mohammad
// Aug 15, 2012 at 4:04 pm
very much interesting n helpful. will love to follow this writer in future
Give Feedback
Don't be shy! Give feedback and join the discussion.
Please Note: If you are asking for help using the information on this page or if you are reporting a bug with the code featured here, please include a URL that shows the problem you are experiencing along with the browser/version number/operating system combination where the issue manifests itself. Without this information, I may not be able to respond.