I have been really happy with the great feedback I’ve been getting about cssSandpaper. CSS3 gives web developers some great design tools to work with and it is my hope that this library will encourage more developers to use the use of these new features today, even if they have to code in older browsers. Even though Internet Explorer 9 will be supporting a few of these features, it will be quite a while before the number of users of IE8 will be at an ignorable level and we won’t need cssSandpaper any longer. Until then, I will work hard to make cssSandpaper better.
When I released cssSandpaper a few months ago, I was disappointed that I couldn’t support CSS3 transform’s translate() function in IE due to a limitation in the DXImageTransform.Microsoft.Matrix CSS filter. However, with the gracious help of Nicola Rizzo (who has already used his Matrix filter skills coding a really cool dojox transformation plugin) and Tomasz Tunik, we now have a version of cssSandpaper that supports it. I also got a few requests to have IE support for CSS3 gradients that can use the rgba() color space, and with the help of information on CSS3 Please, it was easily added.
transform: translate
The CSS transform property allows for 2D translations of a box. What this means is, no matter which way you want to rotate or skew the object, you can move the object horizontally and vertically from the object’s perspective. Some of you may ask “How is this different from changing the object’s top and left properties? Let’s take a look at an example below to see how it differs:

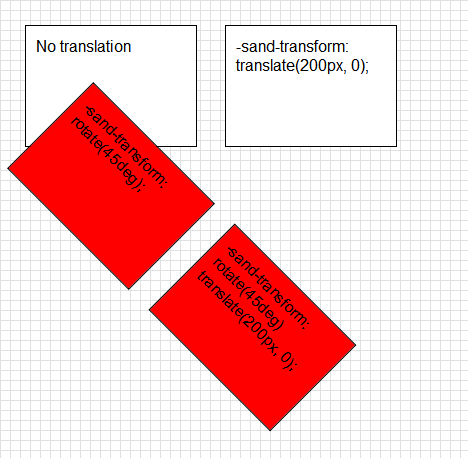
An example of CSS3 transform: translate() using cssSandpaper (click the image above to see it in action)
In the example above you’ll see two white boxes, one without any transforms performed, and the other translated 200 pixels to the right. Just what you would expect. Now take a look at the two red boxes … they are both rotated 45 degrees, but the second one is then translated 200 pixels to the right from the object’s perspective.
The translations are done with some very simple CSS:
/*
* This object is rotated 45 degrees and then translated 200 pixels to the
* right and 100 pixels down, with respect to the object's perspective
*/
#o2 {
-sand-transform: translate(200px, 100px);
}
translate() takes two parameters, the x and y translation offsets (currently, cssSandpaper only supports px units for these offsets). There are also translateX() and translateY() if a developer only wants to translate in one direction.
rgba() Gradients
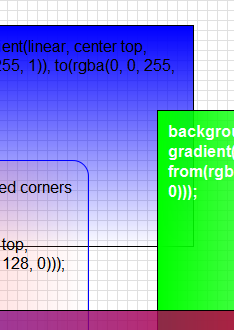
The rgba color space adds alpha channeling to the rgb color space you know and love. When using it in gradients, developers can make parts of an elements background-color semi-transparent. The two examples below illustrate the effects that be done with rgba().
The following code illustrates how to perform an rgba() gradient:
/*
* The following is a horizontal gradient that blends red to blue, with a 50% opacity level
*/
#o2 {
background-image: -sand-gradient(linear, left top, right top,
from(rgba(255, 0, 0, 0.5)), to(rgba(0, 0, 255, 0.5)));
}
Note that as before, IE only supports two color gradients that are strictly horizontal or vertical. I hope to support multiple color stops in IE in a future release. Also note that in IE, the alpha channel is removed from an object if you apply a transform on it. This may be a limitation of IE’s Gradient filter, which cssSandpaper uses to implement CSS3 gradients.
In order to translate rgba() notation to ARGB notation with IE’s gradient filter understands (e.g. #aarrggbb, where aa are two hex digits representing the amount of opacity), I modified Stoyan Stefanov‘s RGBColor script (which translates from one color notation to another) and added ARGB support.
For information about the rgba color space, read the CSS3.info’s brief introduction to Opacity and RGBA.
Future Roadmap
There is quite a bit more I would like to see cssSandpaper support, including:
- solid rgba() background colors: this should be quite easy to support, given it is a special case of an rgba() gradient (i.e. a transition from a color to the same color).
- CSS3 transitions: performing animations with only a bit of CSS would be sweet for those who are afraid of recursive programming with the JavaScript
setTimeout()function. - transform-origin: modify the origin for transformations of an element (this would allow, for example, developers to produce an animation of planets rotating around the sun, which would be the transform-origin point for all the planets).
- border-radius: Firefox and Safari have slightly diffferent methods of rounding corners of a block-level element, and it would be useful to simplify this. It would also be nice to have support for it in any version of IE (there are a few excellent solutions involving VML are out there today, but it would be great if there was one that supported all the features that CSS3 supports, including different radii for each corner, as well as co-existance with the other features of cssSandpaper, which may not be an easy thing to do).
- CSS3 gradients with multiple color-stops: cssSandpaper uses IE’s Gradient filter, which only supports two color-stops. It would be great to do some JavaScript magic to emulate multiple color-stops.
- radial gradients in IE: although IE’s Gradient filter doesn’t support it, VML does (I found a really cool example of an VML radial gradient, but it can only be viewed in IE).
- better support for other units of measure besides px: I personally love to use em units in my design work, and want cssSandpaper to support this and other units, like cm, in, and percentages.
If anyone would like to help me implement these features or any others in cssSandpaper, please contact me either in the discussion below or at the email address at the top of this page (I can really use any assistance anyone can give). Even if you don’t know JavaScript, any comments you have on this library would be most welcome. Let’s prevent older browsers from keeping us from using CSS3 and doing some really cool design work.
Get the latest version of cssSandpaper from the official documentation page
 @zoltandulac
@zoltandulac
 @zoltandulac
@zoltandulac Zoltan Hawryluk
Zoltan Hawryluk

1 response so far
1 zoltan
// Oct 21, 2010 at 6:39 pm
zoltan
// Oct 21, 2010 at 6:39 pm
@Chris: Thanks for your compliments. :-) If you happen to have an example of the behavior you describe, I would love to see it (I just want to make sure I understand the issue correctly). Hopefully we can fix it in a future version of cssSandpaper.
Give Feedback
Don't be shy! Give feedback and join the discussion.
Please Note: If you are asking for help using the information on this page or if you are reporting a bug with the code featured here, please include a URL that shows the problem you are experiencing along with the browser/version number/operating system combination where the issue manifests itself. Without this information, I may not be able to respond.