 When used properly, custom CSS cursors can add a little bit of polish to your web sites and applications. However, doing this in a cross browser way can be a little confusing unless you know all the gotchas, and this article will go into depth about them. We will also explore issues such as when to use custom cursors, performance, what makes good cursor design, cursor file formats, and cursor size.
When used properly, custom CSS cursors can add a little bit of polish to your web sites and applications. However, doing this in a cross browser way can be a little confusing unless you know all the gotchas, and this article will go into depth about them. We will also explore issues such as when to use custom cursors, performance, what makes good cursor design, cursor file formats, and cursor size.
Entries Tagged as 'CSS3'
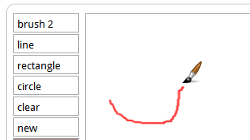
Cross Browser CSS cursor Images In Depth
Tags: CSS · CSS3 · cursor · Images
How to Simulate CSS3 box-shadow in IE6-8 Without JavaScript.
 Using CSS3, developers can create simple, glowing and blurred box-shadows in all modern web browsers. But what about IE6-8? This article will discuss how you can simulate them using a variety of Visual Filters to simulate them. This article will cover a few CSS3 box-shadow effects, the equivalent Visual Filter recipes for IE 6-8, and the differences between them.
Using CSS3, developers can create simple, glowing and blurred box-shadows in all modern web browsers. But what about IE6-8? This article will discuss how you can simulate them using a variety of Visual Filters to simulate them. This article will cover a few CSS3 box-shadow effects, the equivalent Visual Filter recipes for IE 6-8, and the differences between them.
Tags: box-shadow · CSS3 · IE Visual Filters
Full CSS3 Text-Shadows — Even In IE
 While researching the possibilities of using text-shadows in IE, I noticed that there wasn’t any silver bullet that produced multiple CSS3-like text-shadows in IE. However, combining my cssSandpaper script with a refactored version of a text-shadowing script by Kazumasa Hasegawa, we can now have IE text-shadow goodness.
While researching the possibilities of using text-shadows in IE, I noticed that there wasn’t any silver bullet that produced multiple CSS3-like text-shadows in IE. However, combining my cssSandpaper script with a refactored version of a text-shadowing script by Kazumasa Hasegawa, we can now have IE text-shadow goodness.
Tags: ClearType · CSS · CSS3 · IE Visual Filters · JavaScript · Polyfills · text-shadow
CSS Blurred Text-Shadow in IE — Part I
 Last week, I discussed several strategies web developers can use to simulate CSS text-shadow in IE. In that article, I mentioned that there was no way that I knew of to simulate text-shadow with a blur-radius in IE without JavaScript. Since then, I have discovered a way to simulate the CSS
Last week, I discussed several strategies web developers can use to simulate CSS text-shadow in IE. In that article, I mentioned that there was no way that I knew of to simulate text-shadow with a blur-radius in IE without JavaScript. Since then, I have discovered a way to simulate the CSS text-shadow effect in IE9 that does not use JavaScript and does not add extra elements to the DOM.
Tags: CSS3 · IE Visual Filters · text-shadow · Uncategorized
CSS3 Text-Shadow – Can It Be Done in IE Without JavaScript?
 CSS3
CSS3 text-shadow rocks, but it doesn’t work in any version of Internet Explorer, including IE9. While it is impossible to replicate all text-shadow effects in The Browser That Likes To Be Difficult, there are some ways to emulate this effect without JavaScript using Visual Filters, even when ClearType is enabled. This article can show you how and contains lots of examples.
Tags: ClearType · CSS3 · IE Visual Filters · text-shadow · Uncategorized
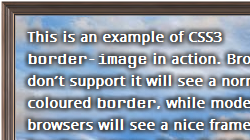
Pixel Perfect CSS3 border-image In Depth.
 Using the CSS3
Using the CSS3 border-image property, you can make coo graphical borders without cutting up images to bits. There are a few gotchas that developers should be aware of before implementing it and this article will cover these caveats, a tool that you can use to help generate border-images effectively, and a few strategies to ensure it gracefully degrades in older browsers
Tags: border-image · CSS3 · Uncategorized
Converting @font-face Fonts Quickly In Any OS
 I love experimenting with web fonts, but using the hodgepodge of free and open source desktop tools to convert them manually is time consuming. This inspired me to write a command line tool that would convert them all at once and create the CSS code like Font Squirrel’s generator. The result is a shell script that uses FontForge, Batik and Readable Web’s EOTFast to do the heavy lifting.
I love experimenting with web fonts, but using the hodgepodge of free and open source desktop tools to convert them manually is time consuming. This inspired me to write a command line tool that would convert them all at once and create the CSS code like Font Squirrel’s generator. The result is a shell script that uses FontForge, Batik and Readable Web’s EOTFast to do the heavy lifting.
Tags: @font-face · converting · CSS · CSS3 · Cygwin · FontForge · Fonts
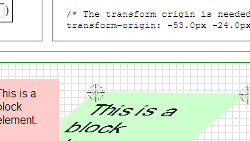
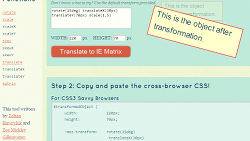
The CSS3 matrix() Transform for the Mathematically Challenged
 The CSS3
The CSS3 transform property can do some really cool things – with it, web designers can rotate, scale, skew and flip objects quite easily. However, in order for designers to have fine-grained, pixel level control over their transforms, the matrix() function is hard to beat. This post explains what it does and the math behind the code. It also includes a tool to help you create matrix() transforms easily using HTML5 Drag and Drop for the user interface and the Sylvester JavaScript library to do the mathematics needed to calculate the matrix values so you don’t have to (in case you have difficulties with math, or if you just are lazy and don’t want to be bothered).
Tags: CSS · CSS3 · Drag and Drop · math · transform
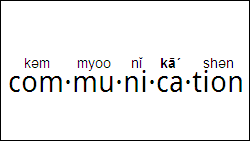
Cross Browser HTML5 Ruby Annotations Using CSS
 Ruby Characters, although used originally to help people read complicated Chinese and Japanese characters, can also be used to annotate all types of information to written text. This article shows how you can use it in browsers that support it, but also in ones that don’t using a simple stylesheet.
Ruby Characters, although used originally to help people read complicated Chinese and Japanese characters, can also be used to annotate all types of information to written text. This article shows how you can use it in browsers that support it, but also in ones that don’t using a simple stylesheet.
Tags: CSS · CSS3 · HTML · HTML5 · Internationalization · Polyfills · Ruby
Using CSS3-Style Transforms in IE Without JavaScript
 The IE Transforms Translator will allow you do Cross Browser CSS3-style Transformations without using a JavaScript library like cssSandpaper.
The IE Transforms Translator will allow you do Cross Browser CSS3-style Transformations without using a JavaScript library like cssSandpaper.
 @zoltandulac
@zoltandulac
 @zoltandulac
@zoltandulac Zoltan Hawryluk
Zoltan Hawryluk