 The
The onforminput event has been stripped out of HTML5, and it makes me sad. This article will show examples of how it works, how you can use it today in browsers that don’t support it, and hopefully will also present a good case as to why it should be put back into the HTML5 specification. Should something this useful and easy-to-use be abandoned?
Entries Tagged as 'HTML'
Is onforminput Deprecated in HTML5 Forms? (And Why Should I Care Anyways?)
Tags: Events · Events · Forms · HTML · HTML5 · Polyfills
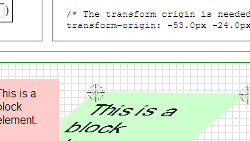
The CSS3 matrix() Transform for the Mathematically Challenged
 The CSS3
The CSS3 transform property can do some really cool things – with it, web designers can rotate, scale, skew and flip objects quite easily. However, in order for designers to have fine-grained, pixel level control over their transforms, the matrix() function is hard to beat. This post explains what it does and the math behind the code. It also includes a tool to help you create matrix() transforms easily using HTML5 Drag and Drop for the user interface and the Sylvester JavaScript library to do the mathematics needed to calculate the matrix values so you don’t have to (in case you have difficulties with math, or if you just are lazy and don’t want to be bothered).
Tags: CSS · CSS3 · Drag and Drop · math · transform
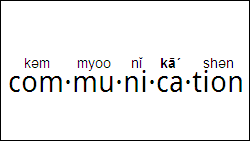
Cross Browser HTML5 Ruby Annotations Using CSS
 Ruby Characters, although used originally to help people read complicated Chinese and Japanese characters, can also be used to annotate all types of information to written text. This article shows how you can use it in browsers that support it, but also in ones that don’t using a simple stylesheet.
Ruby Characters, although used originally to help people read complicated Chinese and Japanese characters, can also be used to annotate all types of information to written text. This article shows how you can use it in browsers that support it, but also in ones that don’t using a simple stylesheet.
Tags: CSS · CSS3 · HTML · HTML5 · Internationalization · Polyfills · Ruby
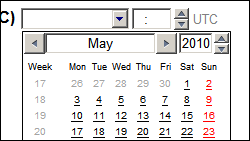
Creating Cross Browser HTML5 Forms Now, Using modernizr, webforms2 and html5Forms
 Next generation web forms using HTML5 is hard to do today due to spotty browser support. I demonstrate how a suite of JavaScript libraries can be used to help us use HTML5 Forms today.
Next generation web forms using HTML5 is hard to do today due to spotty browser support. I demonstrate how a suite of JavaScript libraries can be used to help us use HTML5 Forms today.
Tags: Forms · HTML5 · JavaScript · Polyfills
visibleIf – Dynamic and Complex Interactive Forms Using HTML5 Custom Data Attributes
One thing HTML5 forms can’t do is dynamically show and hide form elements according to the data that the user has already entered. My new library, visibleIf gives you a very easy way to do this using the HTML5 data- attributes.
Tags: Custom Data Attributes · Forms · JavaScript
Cross Browser HTML5 Drag and Drop
HTML5 Drag and Drop is one of the least understood modules of the HTML5 specification and it can be a pain to implement in a cross browser fashion. This article is for those who want to use it today in their web applications and goes into a lot of detail so you can “get the job done”
Tags: Drag and Drop · HTML5 · JavaScript
 @zoltandulac
@zoltandulac
 @zoltandulac
@zoltandulac Zoltan Hawryluk
Zoltan Hawryluk