 Do you want the state of a web page to be rendered by both the client and the server side? Is having the state of a JavaScript rendered web page to be controlled by the page’s query string important to you? Is important for you to ensure that your page’s state can be shared correctly via email and social media? If you want all of this without being tied into any specific framework (e.g. React, jQuery, Angular, etc) and done using progressive-enhancement, read on.
Do you want the state of a web page to be rendered by both the client and the server side? Is having the state of a JavaScript rendered web page to be controlled by the page’s query string important to you? Is important for you to ensure that your page’s state can be shared correctly via email and social media? If you want all of this without being tied into any specific framework (e.g. React, jQuery, Angular, etc) and done using progressive-enhancement, read on.
Read the whole article »
 The Firefox team has made some unique choices when rendering fonts in the Windows operating system. As a result, certain fonts under 16 pixels in size render really bad in HTML5 Canvas as well as CSS. This blog post shows how you can fix this issue and have clean, transformed typography in any OS.
The Firefox team has made some unique choices when rendering fonts in the Windows operating system. As a result, certain fonts under 16 pixels in size render really bad in HTML5 Canvas as well as CSS. This blog post shows how you can fix this issue and have clean, transformed typography in any OS.
Read the whole article »
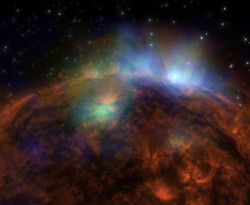
 PNGs with alpha channels are great, but they can take up a lot of bandwidth. Alternative image formats such as JPEG-XR, JPEG 2000 and WEBP are more efficient, but they are not supported by FIrefox (and may never be). In comes a full cross-browser solution: SVG files that encapulate a JPEG with an alpha channel. This post will cover how to create these image files a number of different ways, and show how you can animate these images as well.
PNGs with alpha channels are great, but they can take up a lot of bandwidth. Alternative image formats such as JPEG-XR, JPEG 2000 and WEBP are more efficient, but they are not supported by FIrefox (and may never be). In comes a full cross-browser solution: SVG files that encapulate a JPEG with an alpha channel. This post will cover how to create these image files a number of different ways, and show how you can animate these images as well.
Read the whole article »
 Although
Although .properties files are used to give multi-language support in JSP pages, they are not just restricted to Java platform — libraries exist for JavaScript, Ruby, Perl, Flex and a whole slew of other languages). When used in multi-developer environments, they can get rather messy and they can be rather translator unfriendly. In this article, you’ll see how you can quickly fix these issues with z4n, a set of shell scripts I created to manage .properties files and includes tools for developers to extract translation data from Excel spreadsheets. Read on, and I’ll show you how to keep .properites files sane for all your web projects.
Read the whole article »
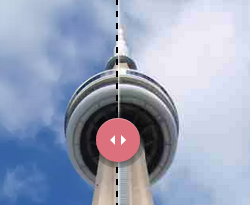
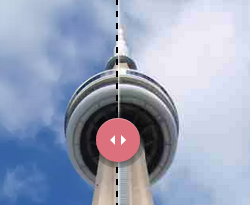
 It’s possible to super-impose dynamic HTML content on top of a photos using 3D transforms to give the appearance that it is part of the picture. However, using a combination of
It’s possible to super-impose dynamic HTML content on top of a photos using 3D transforms to give the appearance that it is part of the picture. However, using a combination of translate3d(), scale3d() and rotate3d() functions to do this is difficult. This article discusses how to use the matrix3d() CSS transform with the Matrix Construction Set to get pixel-perfect 3D transforms easily and without any knowledge of matrix arithmetic. It also discusses the differences between matrix() and matrix3d(), as well as what fallbacks to use for browsers that don’t support transforms.
Read the whole article »
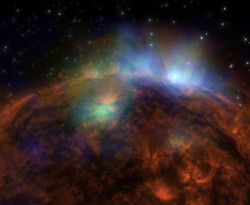
 WEBP, JPEG 2000, JPEG-XR, APNG … these image formats have features that are not available in the traditional GIF/JPEG/PNG/SVG image stack, like animation, lossy compressions paired with alpha channels and better quality at higher compression levels. However, each browser seems to support only some of these formats. With the
WEBP, JPEG 2000, JPEG-XR, APNG … these image formats have features that are not available in the traditional GIF/JPEG/PNG/SVG image stack, like animation, lossy compressions paired with alpha channels and better quality at higher compression levels. However, each browser seems to support only some of these formats. With the <picture> element, along with the picturefill polyfill, you can use these great formats today while using the older formats for an old-fashioned fallback. This blog post will explain how to use picturefill or modernizr to use these formats, why you would want to use these image formats, and what tools you can use to generate them.
Read the whole article »
 With viewport units, you can describe width, height, font-size and other CSS styles as percentages of the viewport width and height. There are, however, a few nasty gotchas when it comes to using them in iOS Safari and IE9 and 10. They also don’t always play nice in CSS3
With viewport units, you can describe width, height, font-size and other CSS styles as percentages of the viewport width and height. There are, however, a few nasty gotchas when it comes to using them in iOS Safari and IE9 and 10. They also don’t always play nice in CSS3 calc() statements and don’t work at all in IE Visual Filters. Using them in iframes can also be problematic. This post talks about how to work around these issues easily using a JavaScript buggyfill (not polyfill). I have used viewport units in production sites today, and now you can too, on any phone or device used in the wild today.
Read the whole article »
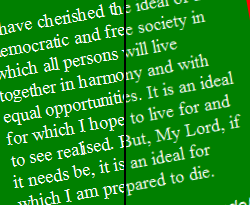
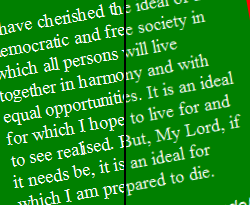
 If you’ve been using CSS3 Transforms, you have probably seen that sometimes, transformed text that is not spaced correctly, is rendered with jagged edges, and letters are placed correctly on the transformed baseline. Furthermore, transformed text becomes smoother when animating, but about a second after the animation stops, you’ll see it reverts back to its former jaggedy self. This effect is really pronounced in Windows, but also appears in Mac OS X and Linux browsers. What is a typography nut to do? In this article, I present three fixes to this issue using the CSS
If you’ve been using CSS3 Transforms, you have probably seen that sometimes, transformed text that is not spaced correctly, is rendered with jagged edges, and letters are placed correctly on the transformed baseline. Furthermore, transformed text becomes smoother when animating, but about a second after the animation stops, you’ll see it reverts back to its former jaggedy self. This effect is really pronounced in Windows, but also appears in Mac OS X and Linux browsers. What is a typography nut to do? In this article, I present three fixes to this issue using the CSS perspective, filter and outline properties.
Read the whole article »
 After playing around with the technology for the past two years, I have done research on how to improve the look and legibility of @font-face type. Faux-bolding and faux-italicizing (i.e. “obliquing”) can be easily avoided a lot more easily with new browsers (and in some cases, even older IE!). Fonts that look horrible in Windows can be improved with autohinting. And best of all, advanced features of OpenType fonts, like ligatures, alternative glyphs, and other character variations are almost in all the major browsers (Safari, the only holdout, will have it later this year). Let’s see how we can put this all into practice today.
After playing around with the technology for the past two years, I have done research on how to improve the look and legibility of @font-face type. Faux-bolding and faux-italicizing (i.e. “obliquing”) can be easily avoided a lot more easily with new browsers (and in some cases, even older IE!). Fonts that look horrible in Windows can be improved with autohinting. And best of all, advanced features of OpenType fonts, like ligatures, alternative glyphs, and other character variations are almost in all the major browsers (Safari, the only holdout, will have it later this year). Let’s see how we can put this all into practice today.
Read the whole article »
 Designers have been using textpaths for years in print, but doing this on the web is a little tricky. SVG, which supports textpaths in modern browsers, is not supported by IE <= 8. Older IE does, however, support VML, another vector markup format that can do textpaths as well. After playing around, I found it is possible to put both on a web page and even code common CSS to style them — all without JavaScript. I’ll explain how we can layout and style textpaths in all browsers (including IE <= 8) as well as what a Bézier Curve is, and a bit of a code that will show how to push text on a path as well tween a textpath.
Designers have been using textpaths for years in print, but doing this on the web is a little tricky. SVG, which supports textpaths in modern browsers, is not supported by IE <= 8. Older IE does, however, support VML, another vector markup format that can do textpaths as well. After playing around, I found it is possible to put both on a web page and even code common CSS to style them — all without JavaScript. I’ll explain how we can layout and style textpaths in all browsers (including IE <= 8) as well as what a Bézier Curve is, and a bit of a code that will show how to push text on a path as well tween a textpath.
Read the whole article »

 @zoltandulac
@zoltandulac
 @zoltandulac
@zoltandulac Zoltan Hawryluk
Zoltan Hawryluk Do you want the state of a web page to be rendered by both the client and the server side? Is having the state of a JavaScript rendered web page to be controlled by the page’s query string important to you? Is important for you to ensure that your page’s state can be shared correctly via email and social media? If you want all of this without being tied into any specific framework (e.g. React, jQuery, Angular, etc) and done using progressive-enhancement, read on.
Do you want the state of a web page to be rendered by both the client and the server side? Is having the state of a JavaScript rendered web page to be controlled by the page’s query string important to you? Is important for you to ensure that your page’s state can be shared correctly via email and social media? If you want all of this without being tied into any specific framework (e.g. React, jQuery, Angular, etc) and done using progressive-enhancement, read on. The Firefox team has made some unique choices when rendering fonts in the Windows operating system. As a result, certain fonts under 16 pixels in size render really bad in HTML5 Canvas as well as CSS. This blog post shows how you can fix this issue and have clean, transformed typography in any OS.
The Firefox team has made some unique choices when rendering fonts in the Windows operating system. As a result, certain fonts under 16 pixels in size render really bad in HTML5 Canvas as well as CSS. This blog post shows how you can fix this issue and have clean, transformed typography in any OS. PNGs with alpha channels are great, but they can take up a lot of bandwidth. Alternative image formats such as JPEG-XR, JPEG 2000 and WEBP are more efficient, but they are not supported by FIrefox (and may never be). In comes a full cross-browser solution: SVG files that encapulate a JPEG with an alpha channel. This post will cover how to create these image files a number of different ways, and show how you can animate these images as well.
PNGs with alpha channels are great, but they can take up a lot of bandwidth. Alternative image formats such as JPEG-XR, JPEG 2000 and WEBP are more efficient, but they are not supported by FIrefox (and may never be). In comes a full cross-browser solution: SVG files that encapulate a JPEG with an alpha channel. This post will cover how to create these image files a number of different ways, and show how you can animate these images as well. Although
Although  It’s possible to super-impose dynamic HTML content on top of a photos using 3D transforms to give the appearance that it is part of the picture. However, using a combination of
It’s possible to super-impose dynamic HTML content on top of a photos using 3D transforms to give the appearance that it is part of the picture. However, using a combination of  WEBP, JPEG 2000, JPEG-XR, APNG … these image formats have features that are not available in the traditional GIF/JPEG/PNG/SVG image stack, like animation, lossy compressions paired with alpha channels and better quality at higher compression levels. However, each browser seems to support only some of these formats. With the
WEBP, JPEG 2000, JPEG-XR, APNG … these image formats have features that are not available in the traditional GIF/JPEG/PNG/SVG image stack, like animation, lossy compressions paired with alpha channels and better quality at higher compression levels. However, each browser seems to support only some of these formats. With the  With viewport units, you can describe width, height, font-size and other CSS styles as percentages of the viewport width and height. There are, however, a few nasty gotchas when it comes to using them in iOS Safari and IE9 and 10. They also don’t always play nice in CSS3
With viewport units, you can describe width, height, font-size and other CSS styles as percentages of the viewport width and height. There are, however, a few nasty gotchas when it comes to using them in iOS Safari and IE9 and 10. They also don’t always play nice in CSS3  If you’ve been using CSS3 Transforms, you have probably seen that sometimes, transformed text that is not spaced correctly, is rendered with jagged edges, and letters are placed correctly on the transformed baseline. Furthermore, transformed text becomes smoother when animating, but about a second after the animation stops, you’ll see it reverts back to its former jaggedy self. This effect is really pronounced in Windows, but also appears in Mac OS X and Linux browsers. What is a typography nut to do? In this article, I present three fixes to this issue using the CSS
If you’ve been using CSS3 Transforms, you have probably seen that sometimes, transformed text that is not spaced correctly, is rendered with jagged edges, and letters are placed correctly on the transformed baseline. Furthermore, transformed text becomes smoother when animating, but about a second after the animation stops, you’ll see it reverts back to its former jaggedy self. This effect is really pronounced in Windows, but also appears in Mac OS X and Linux browsers. What is a typography nut to do? In this article, I present three fixes to this issue using the CSS  After playing around with the technology for the past two years, I have done research on how to improve the look and legibility of @font-face type. Faux-bolding and faux-italicizing (i.e. “obliquing”) can be easily avoided a lot more easily with new browsers (and in some cases, even older IE!). Fonts that look horrible in Windows can be improved with autohinting. And best of all, advanced features of OpenType fonts, like ligatures, alternative glyphs, and other character variations are almost in all the major browsers (Safari, the only holdout, will have it later this year). Let’s see how we can put this all into practice today.
After playing around with the technology for the past two years, I have done research on how to improve the look and legibility of @font-face type. Faux-bolding and faux-italicizing (i.e. “obliquing”) can be easily avoided a lot more easily with new browsers (and in some cases, even older IE!). Fonts that look horrible in Windows can be improved with autohinting. And best of all, advanced features of OpenType fonts, like ligatures, alternative glyphs, and other character variations are almost in all the major browsers (Safari, the only holdout, will have it later this year). Let’s see how we can put this all into practice today. Designers have been using textpaths for years in print, but doing this on the web is a little tricky. SVG, which supports textpaths in modern browsers, is not supported by IE <= 8. Older IE does, however, support VML, another vector markup format that can do textpaths as well. After playing around, I found it is possible to put both on a web page and even code common CSS to style them — all without JavaScript. I’ll explain how we can layout and style textpaths in all browsers (including IE <= 8) as well as what a Bézier Curve is, and a bit of a code that will show how to push text on a path as well tween a textpath.
Designers have been using textpaths for years in print, but doing this on the web is a little tricky. SVG, which supports textpaths in modern browsers, is not supported by IE <= 8. Older IE does, however, support VML, another vector markup format that can do textpaths as well. After playing around, I found it is possible to put both on a web page and even code common CSS to style them — all without JavaScript. I’ll explain how we can layout and style textpaths in all browsers (including IE <= 8) as well as what a Bézier Curve is, and a bit of a code that will show how to push text on a path as well tween a textpath.