 With viewport units, you can describe width, height, font-size and other CSS styles as percentages of the viewport width and height. There are, however, a few nasty gotchas when it comes to using them in iOS Safari and IE9 and 10. They also don’t always play nice in CSS3
With viewport units, you can describe width, height, font-size and other CSS styles as percentages of the viewport width and height. There are, however, a few nasty gotchas when it comes to using them in iOS Safari and IE9 and 10. They also don’t always play nice in CSS3 calc() statements and don’t work at all in IE Visual Filters. Using them in iframes can also be problematic. This post talks about how to work around these issues easily using a JavaScript buggyfill (not polyfill). I have used viewport units in production sites today, and now you can too, on any phone or device used in the wild today.
Fixing Cross-Browser Issues With CSS3 Viewport Units in IE9+ and Safari for iOS
Tags: CSS · CSS3 · IE Visual Filters · math · viewport units
Cross Browser CSS cursor Images In Depth
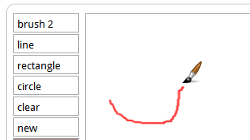
 When used properly, custom CSS cursors can add a little bit of polish to your web sites and applications. However, doing this in a cross browser way can be a little confusing unless you know all the gotchas, and this article will go into depth about them. We will also explore issues such as when to use custom cursors, performance, what makes good cursor design, cursor file formats, and cursor size.
When used properly, custom CSS cursors can add a little bit of polish to your web sites and applications. However, doing this in a cross browser way can be a little confusing unless you know all the gotchas, and this article will go into depth about them. We will also explore issues such as when to use custom cursors, performance, what makes good cursor design, cursor file formats, and cursor size.
Tags: CSS · CSS3 · cursor · Images
CSS Blurred Text-Shadow in IE — Part I
 Last week, I discussed several strategies web developers can use to simulate CSS text-shadow in IE. In that article, I mentioned that there was no way that I knew of to simulate text-shadow with a blur-radius in IE without JavaScript. Since then, I have discovered a way to simulate the CSS
Last week, I discussed several strategies web developers can use to simulate CSS text-shadow in IE. In that article, I mentioned that there was no way that I knew of to simulate text-shadow with a blur-radius in IE without JavaScript. Since then, I have discovered a way to simulate the CSS text-shadow effect in IE9 that does not use JavaScript and does not add extra elements to the DOM.
Tags: CSS3 · IE Visual Filters · text-shadow · Uncategorized
CSS3 Text-Shadow – Can It Be Done in IE Without JavaScript?
 CSS3
CSS3 text-shadow rocks, but it doesn’t work in any version of Internet Explorer, including IE9. While it is impossible to replicate all text-shadow effects in The Browser That Likes To Be Difficult, there are some ways to emulate this effect without JavaScript using Visual Filters, even when ClearType is enabled. This article can show you how and contains lots of examples.
Tags: ClearType · CSS3 · IE Visual Filters · text-shadow · Uncategorized
How to Make ClearType, @font-face Fonts and CSS Visual Filters Play Nicely Together
 Ever had a problem with using IE’s Alpha Visual Filter and getting blocky text? A solution has been found, and it doesn’t use JavaScript. I expect to hear a sigh of relief from many developers.
Ever had a problem with using IE’s Alpha Visual Filter and getting blocky text? A solution has been found, and it doesn’t use JavaScript. I expect to hear a sigh of relief from many developers.
Tags: @font-face · ClearType · CSS · CSS3 · Fonts · IE Visual Filters
 @zoltandulac
@zoltandulac
 @zoltandulac
@zoltandulac Zoltan Hawryluk
Zoltan Hawryluk